Tabs Modules
Organize content neatly in tabbed sections that customers can click through without leaving the page.
Module One
Photo & Icon Tabs
Elevate the look of content tabs with custom iconography, photography, and animated interactions.

Module Two
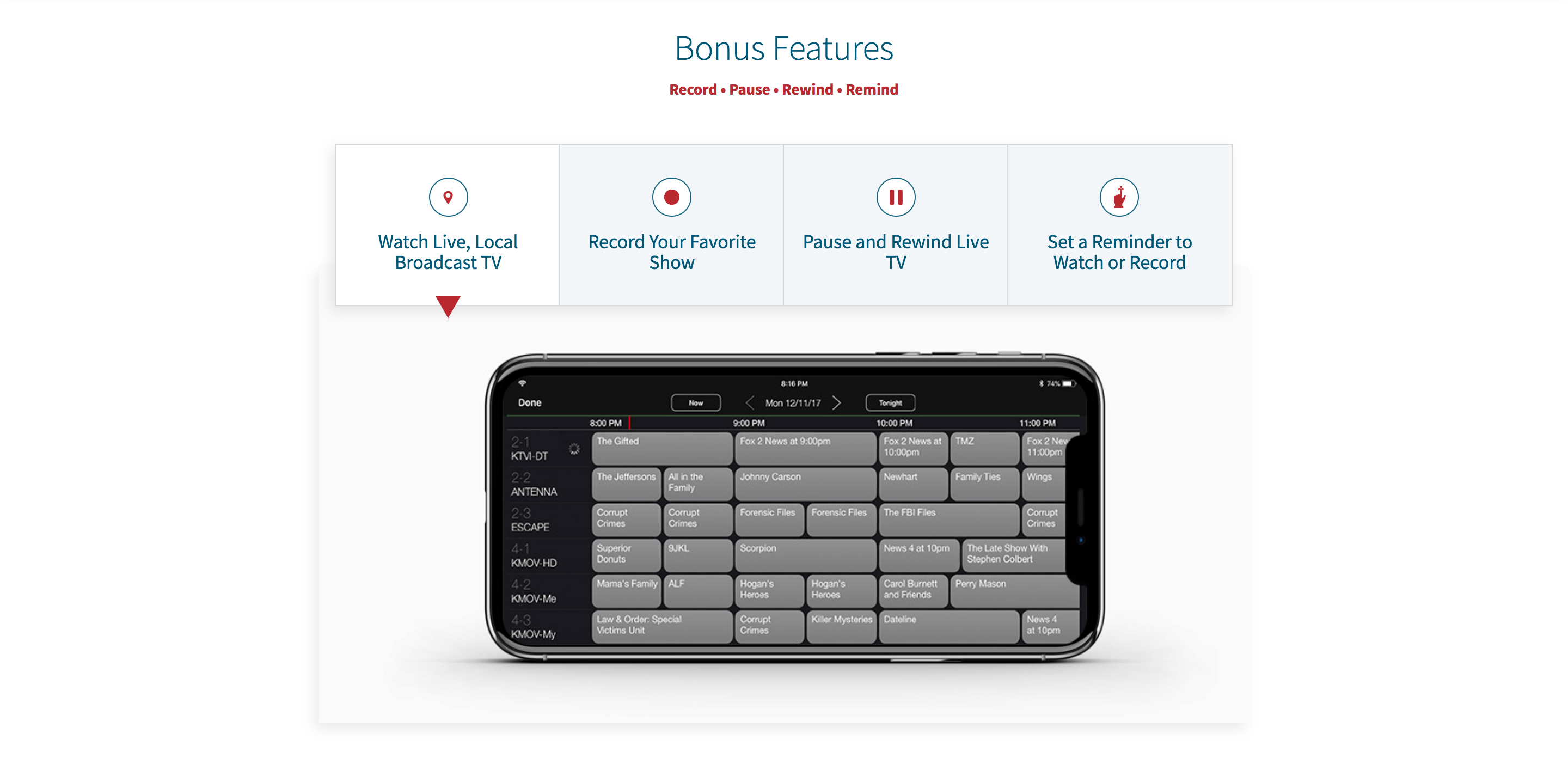
Icon Tabs
Use easily recognizable icons to highlight and explain product features.

Module Three
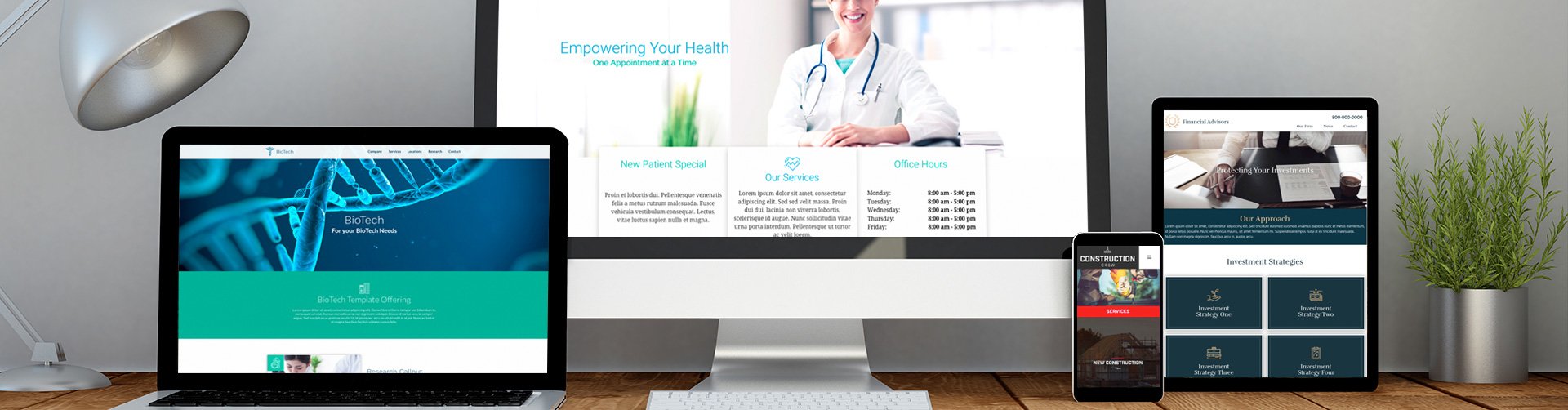
Full Screen Tabs
Highlight photography of products, services or locations with full tabbed sections that span the full width of the page at any size.

Module Four
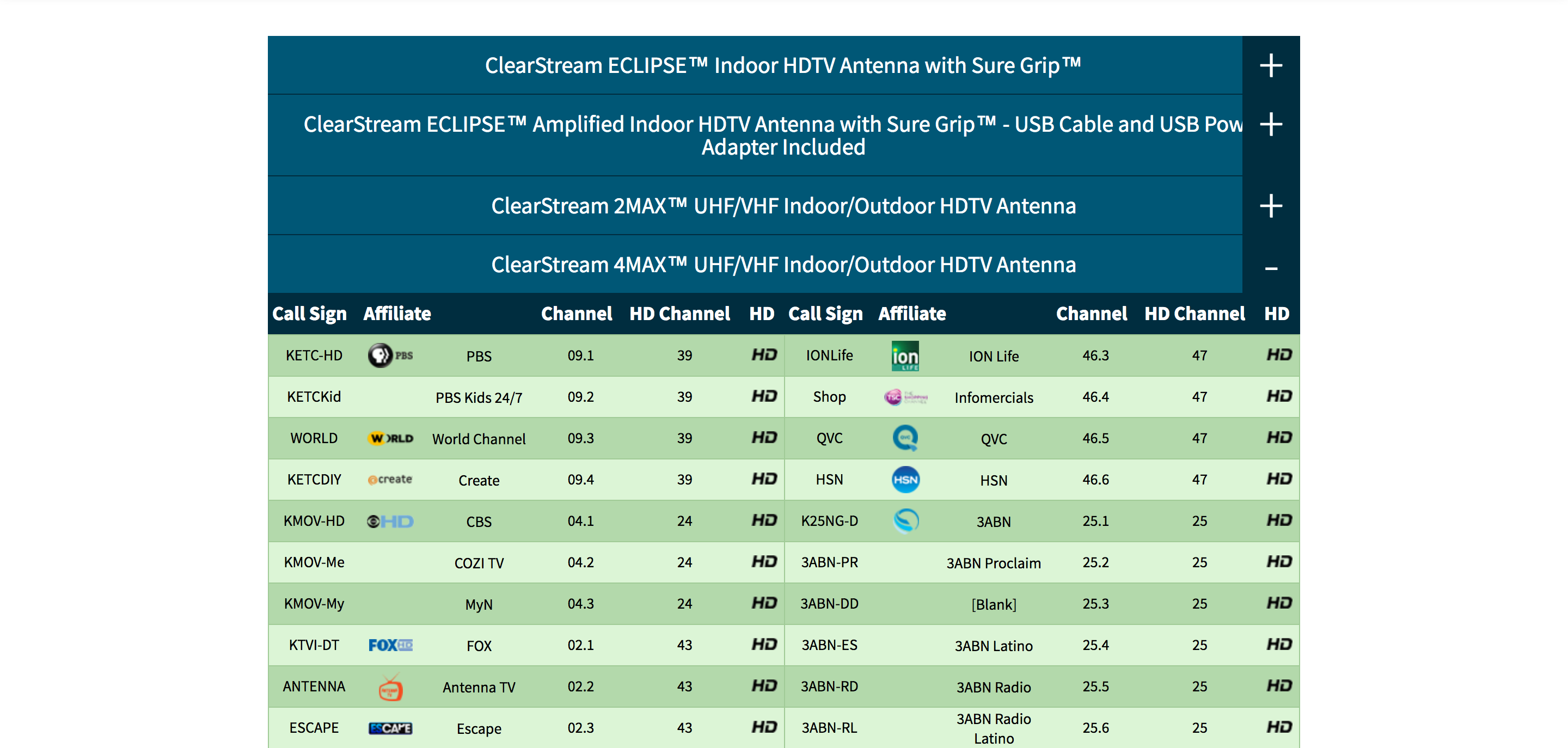
Accordion With Table
Display detailed comparative charts about products or services using tables inside a collapsible accordion.

Module Five
Standard Accordion
The standard accordion module uses title bars in your brand colors to collapse or expand content sections.

Module Six
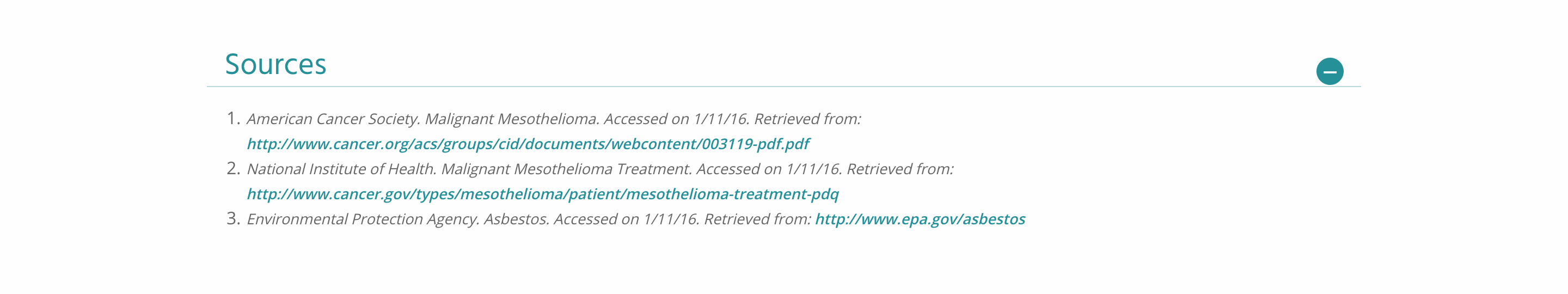
Simple Accordion
Use a single accordion section to hide supplemental content for a cleaner appearance.