Tables Modules
Tables are ideal for displaying product specifications or comparative data. It can be a challenge to display this data readably for small screens. Empoweren provides a variety of table styles and mobile solutions.
Module One
Standard Table
Basic chart data implementation uses a brand color to denote the heading row and alternating colors for content rows for easier comparison.

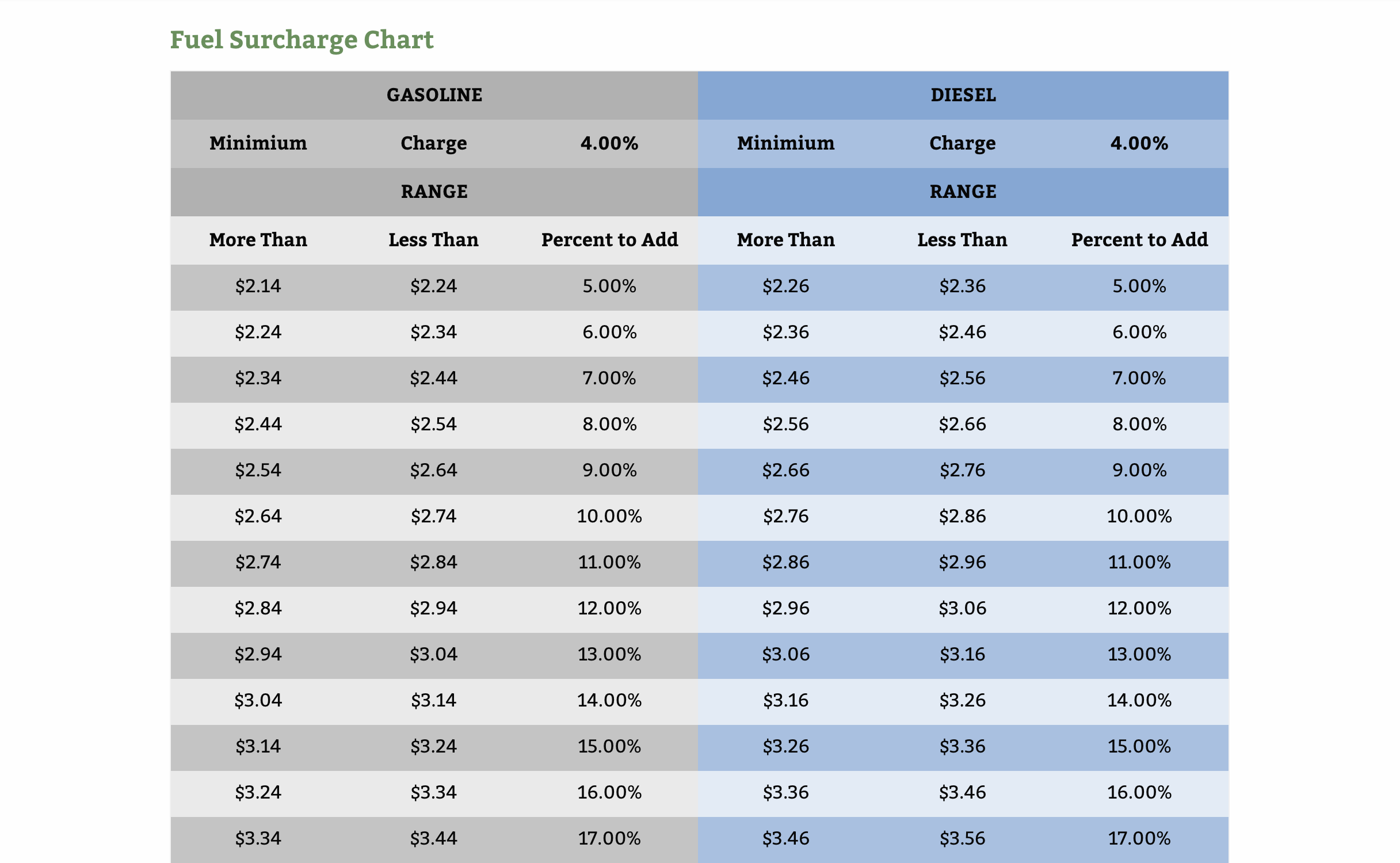
Module Two
Standard Comparative Table
Use side-by-side tables for comparison of complex specifications.

Module Three
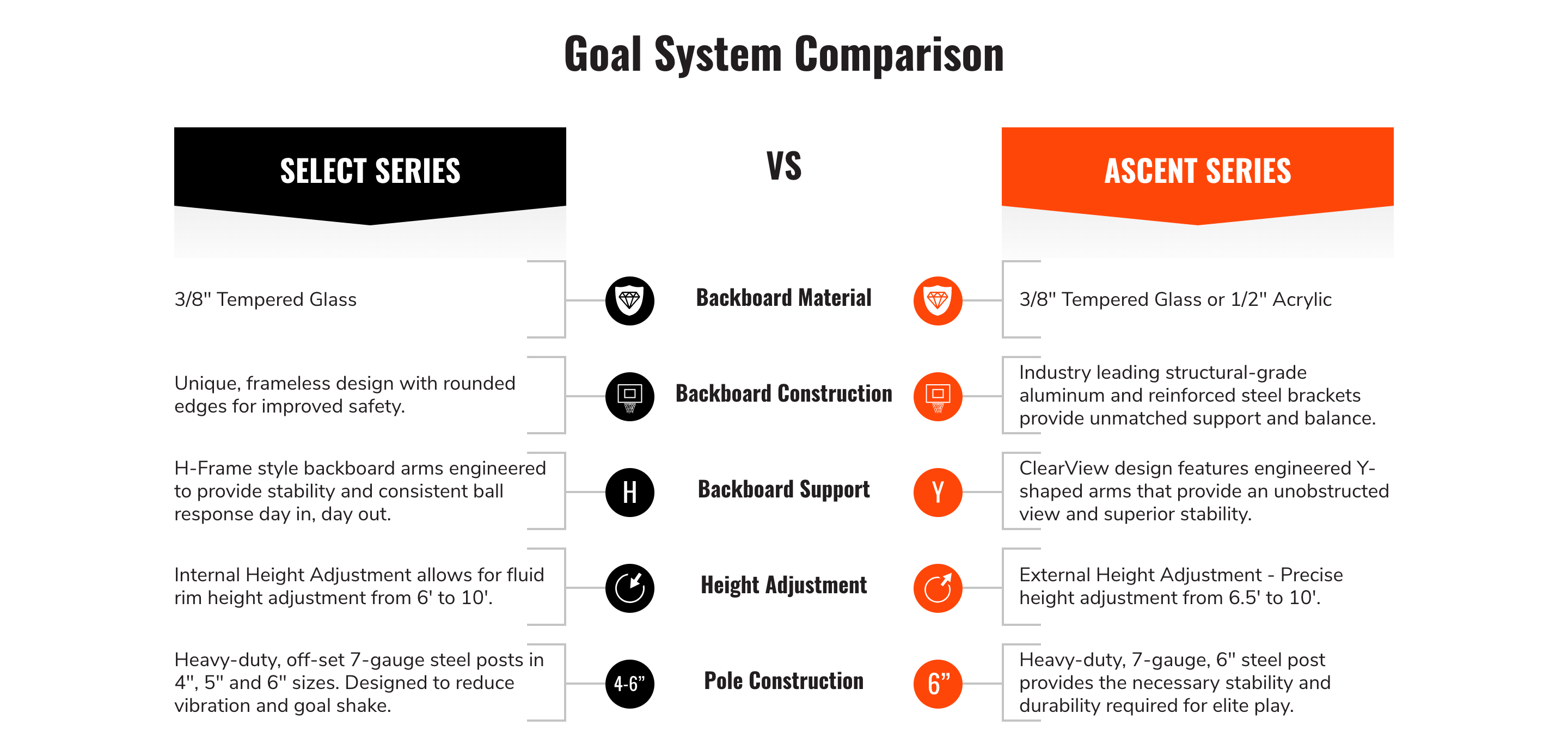
Custom Comparative Table
Use custom iconography to create a more interesting look for a comparison table.

Module Four
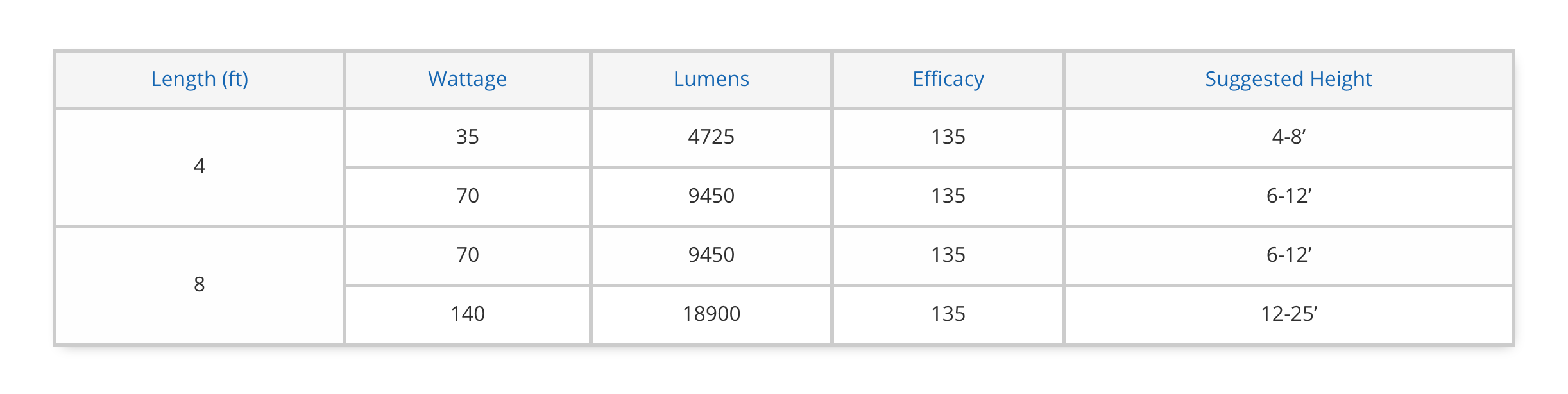
Simplistic Table
Display product specifications simply in table format.

Module Five
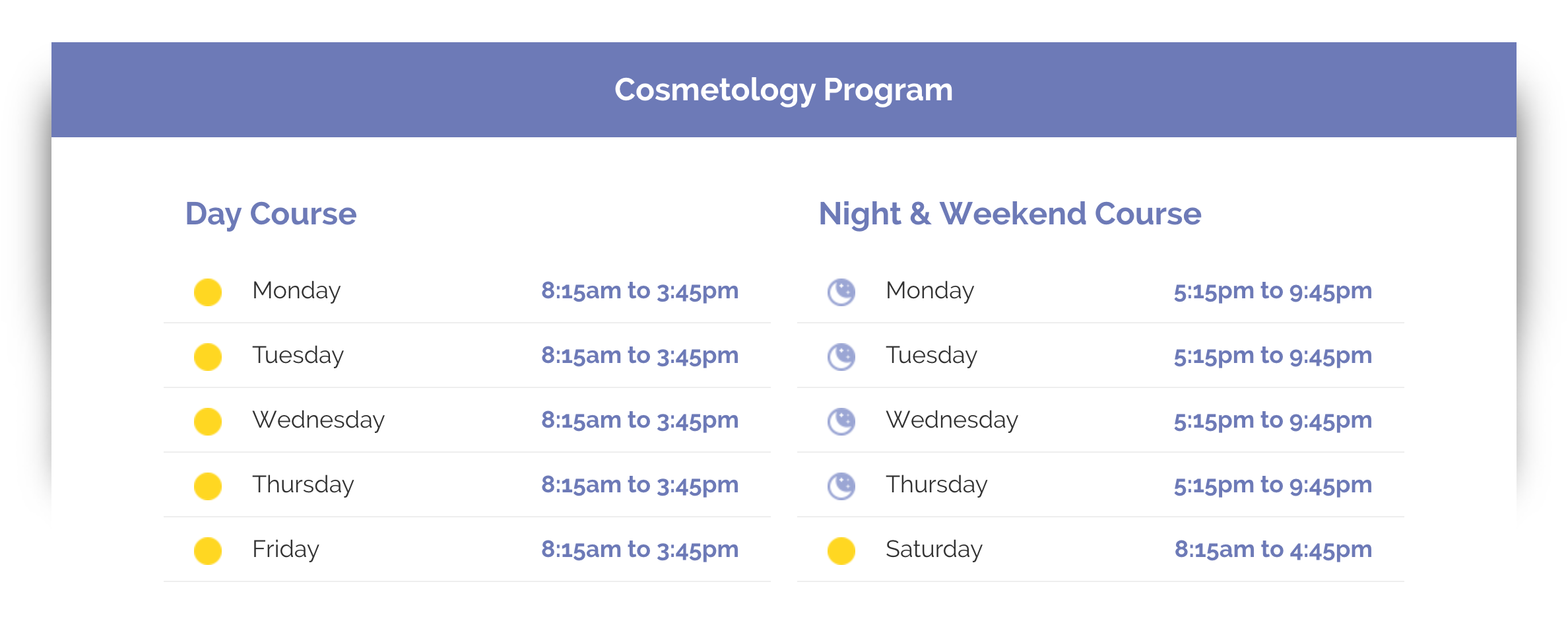
Custom List
Use custom iconography and a simple layout to relay important details.

Module Six
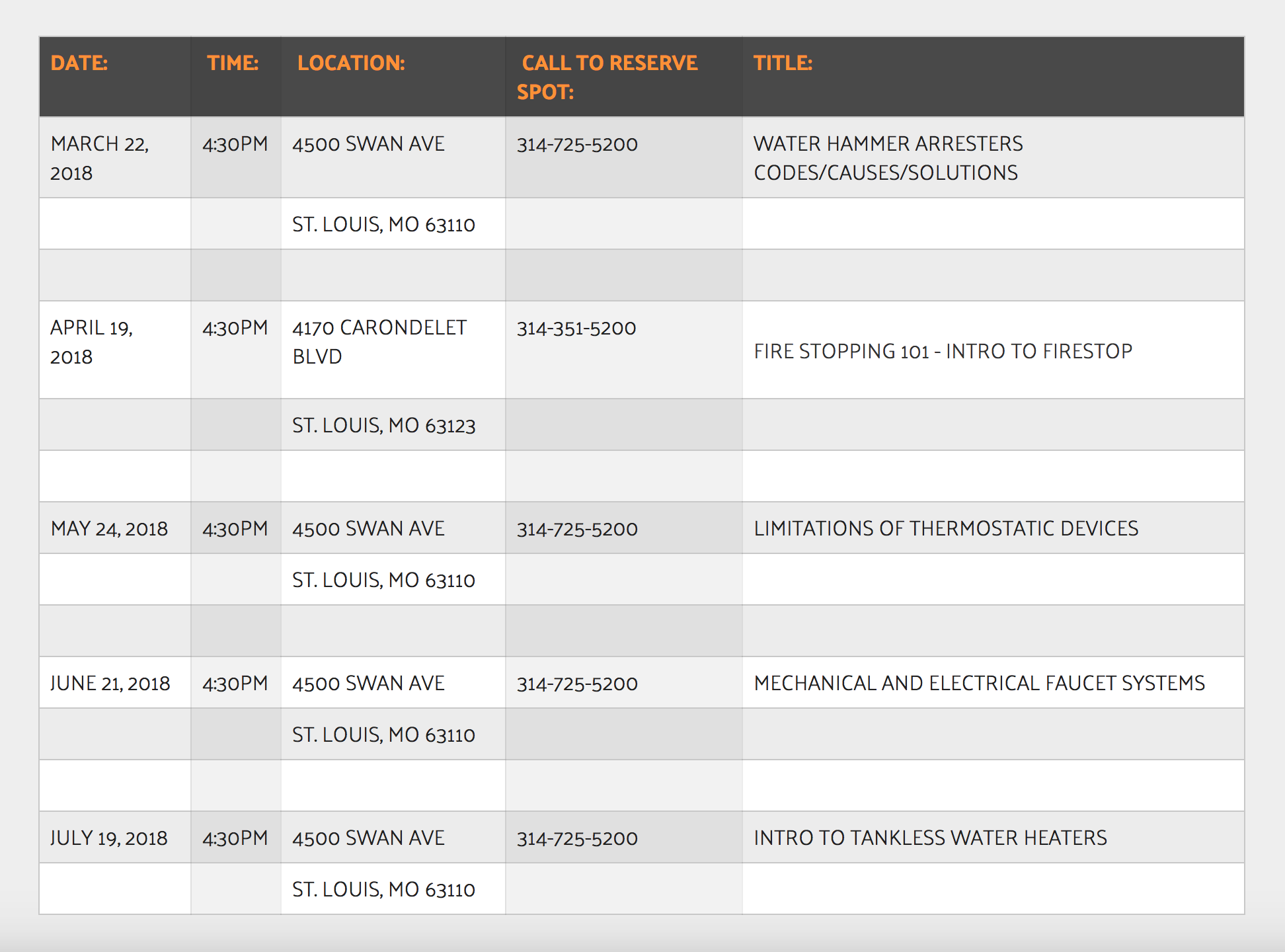
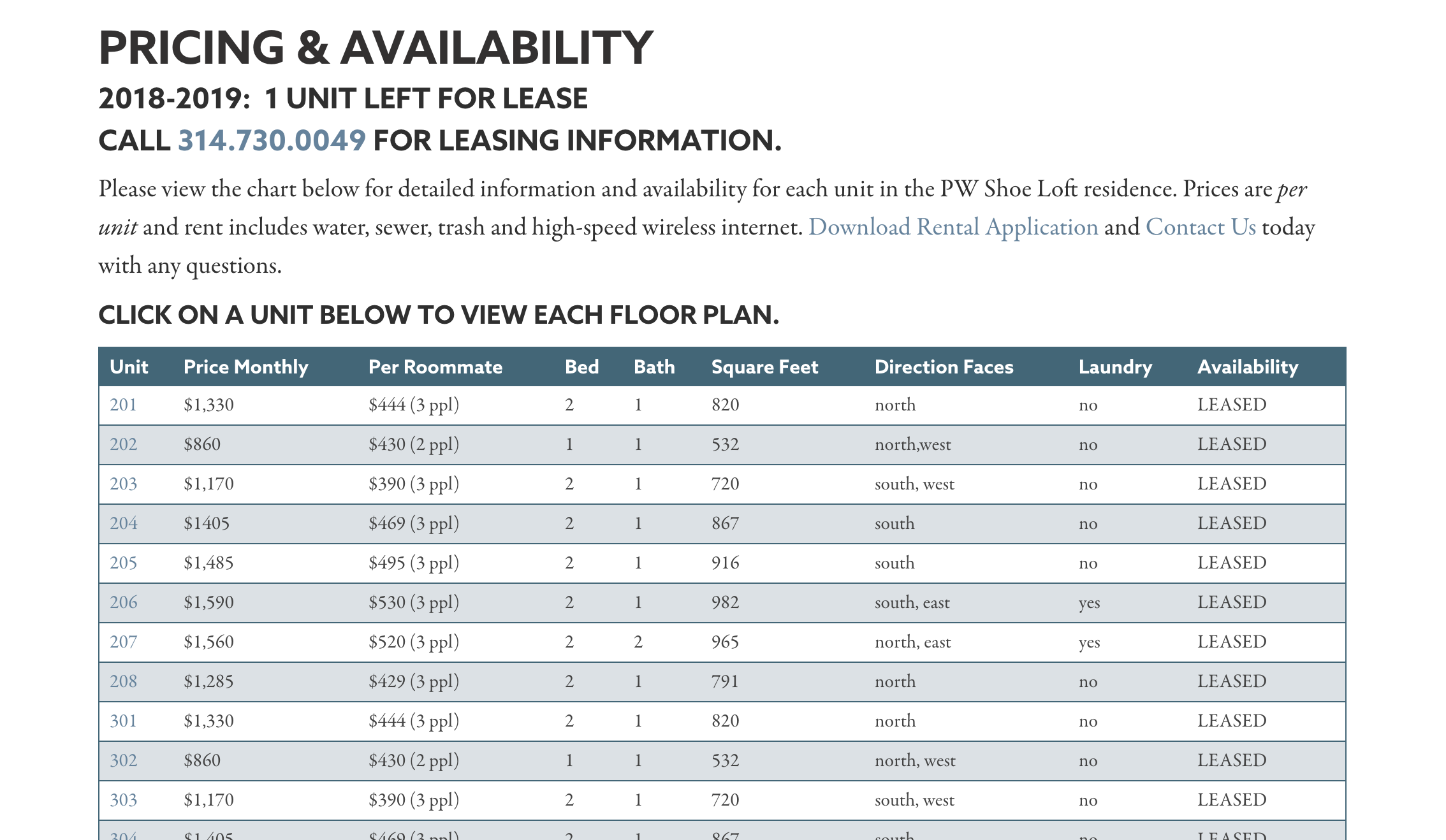
Large Standard Table
Display product specifications simply in table format.

Module Seven
Comparative Table
Display product or service specifications simply in table format.

Module Eight
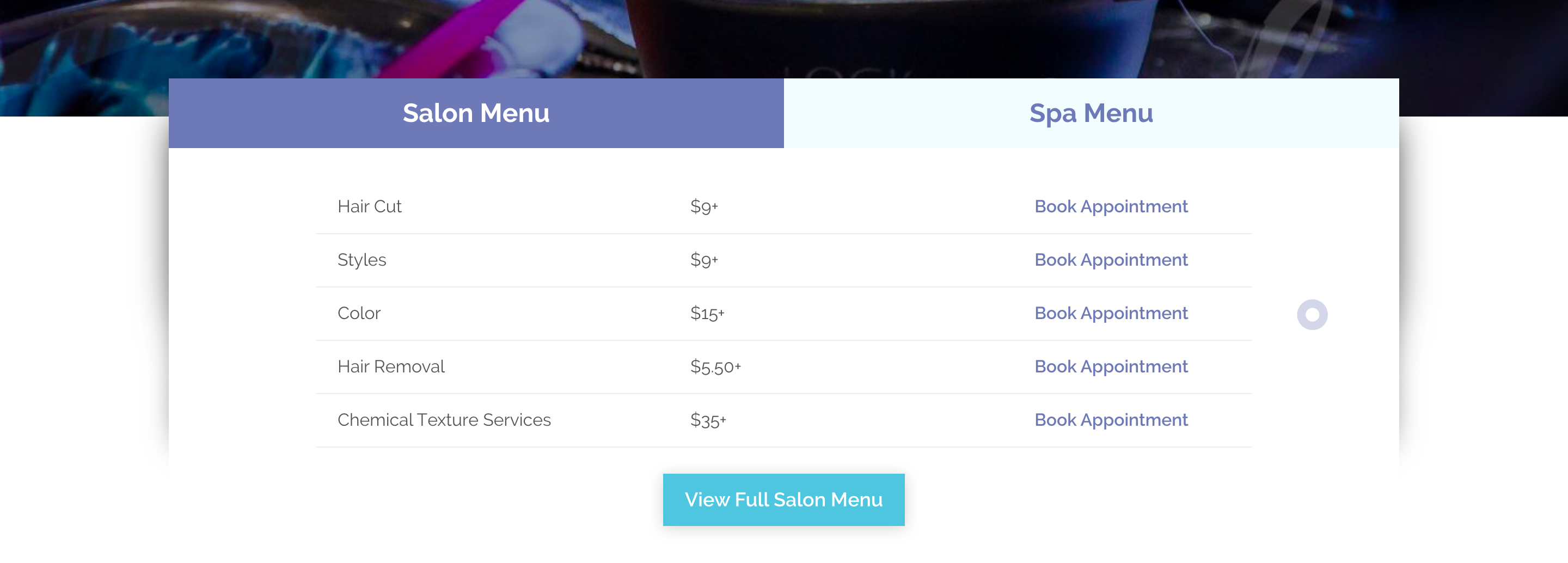
Listed Pricing
Display product specifications simply in table format.

Module Nine
Large Pricing Table
Use custom iconography and a simple layout to relay important details.

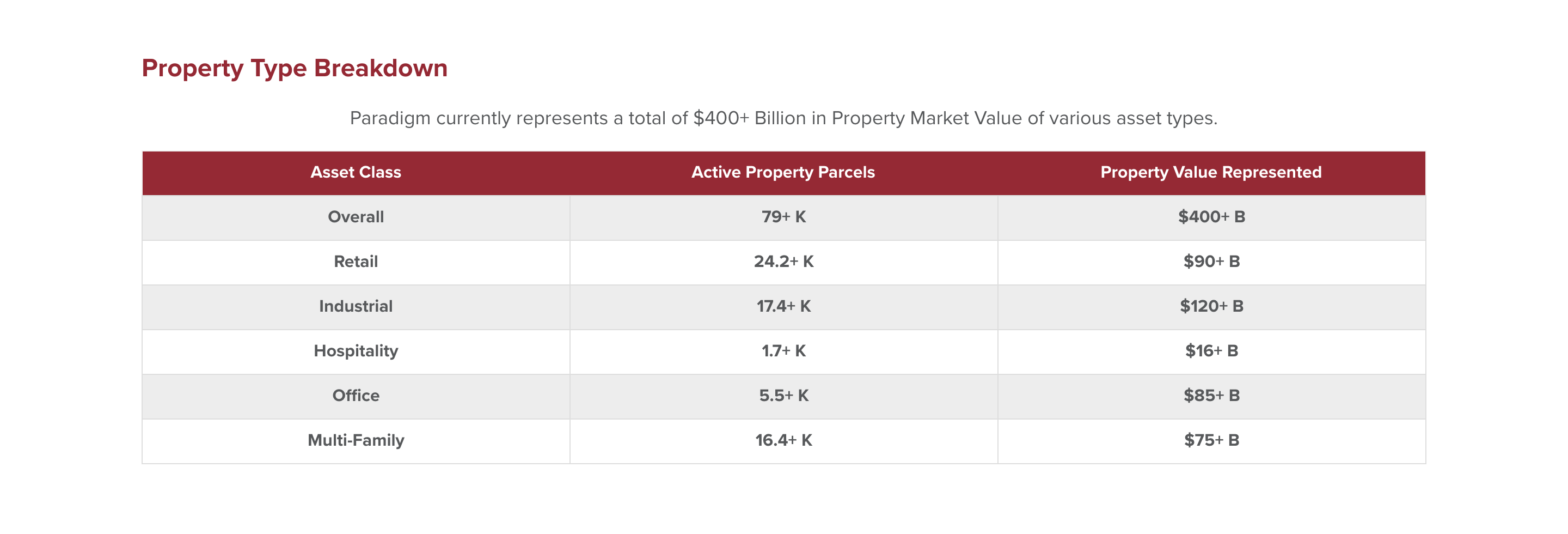
Module Ten
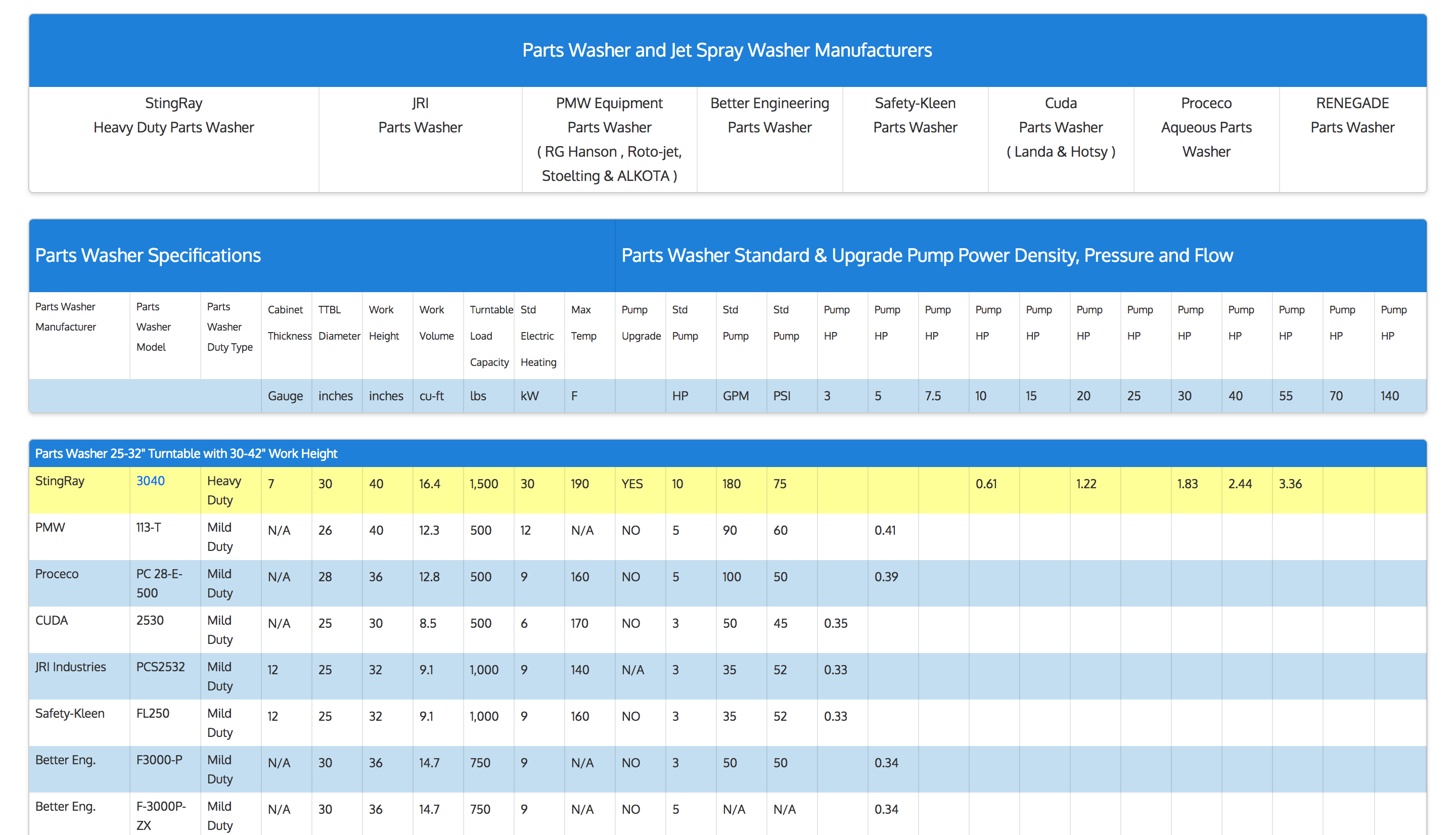
Large Complex Table
Display complex, in-depth data on a product or service.

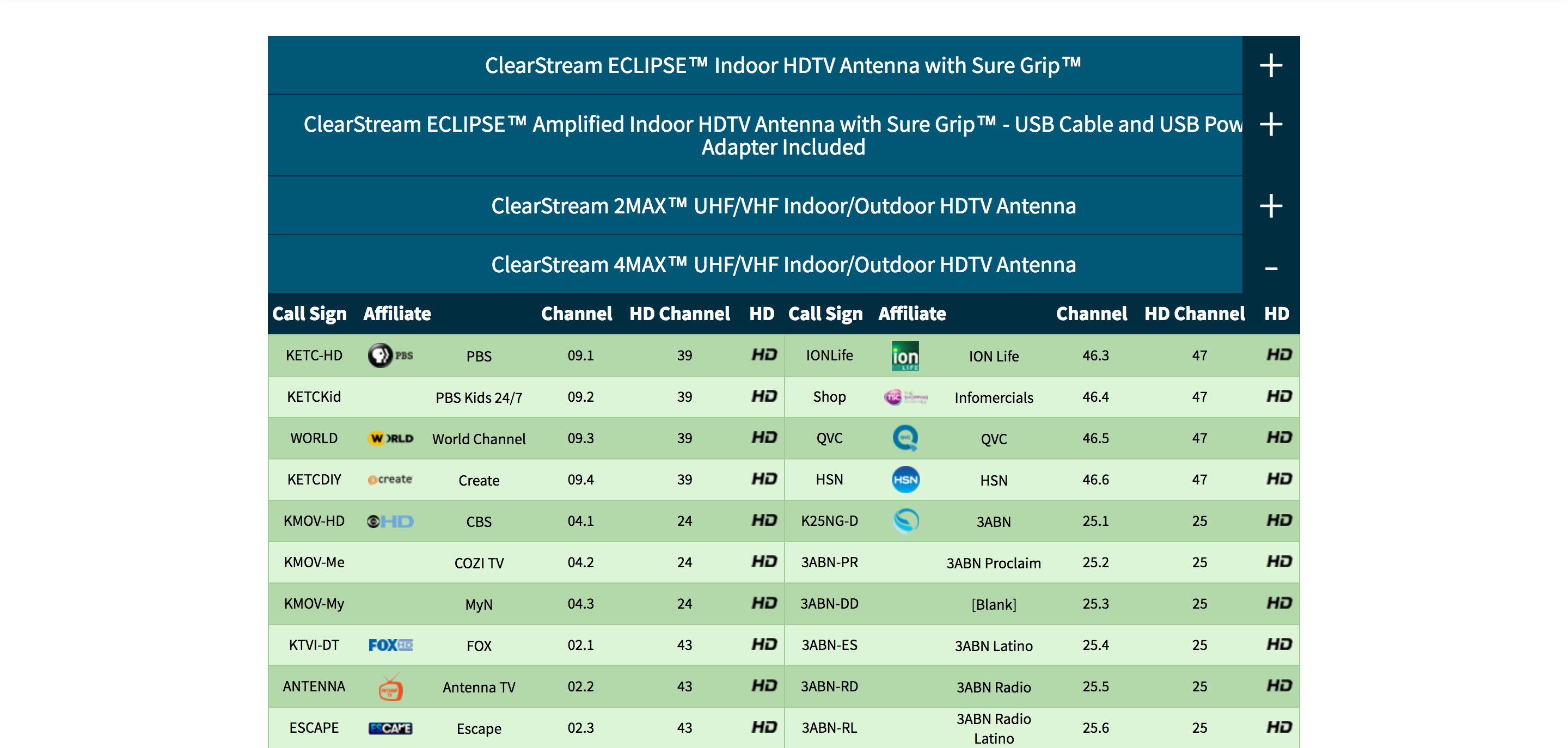
Module Eleven
Accordion Table
Use an accordion to divide data tables for multiple products, creating a more comparative feature.