Forms
Module One
Request Sumbitter 1
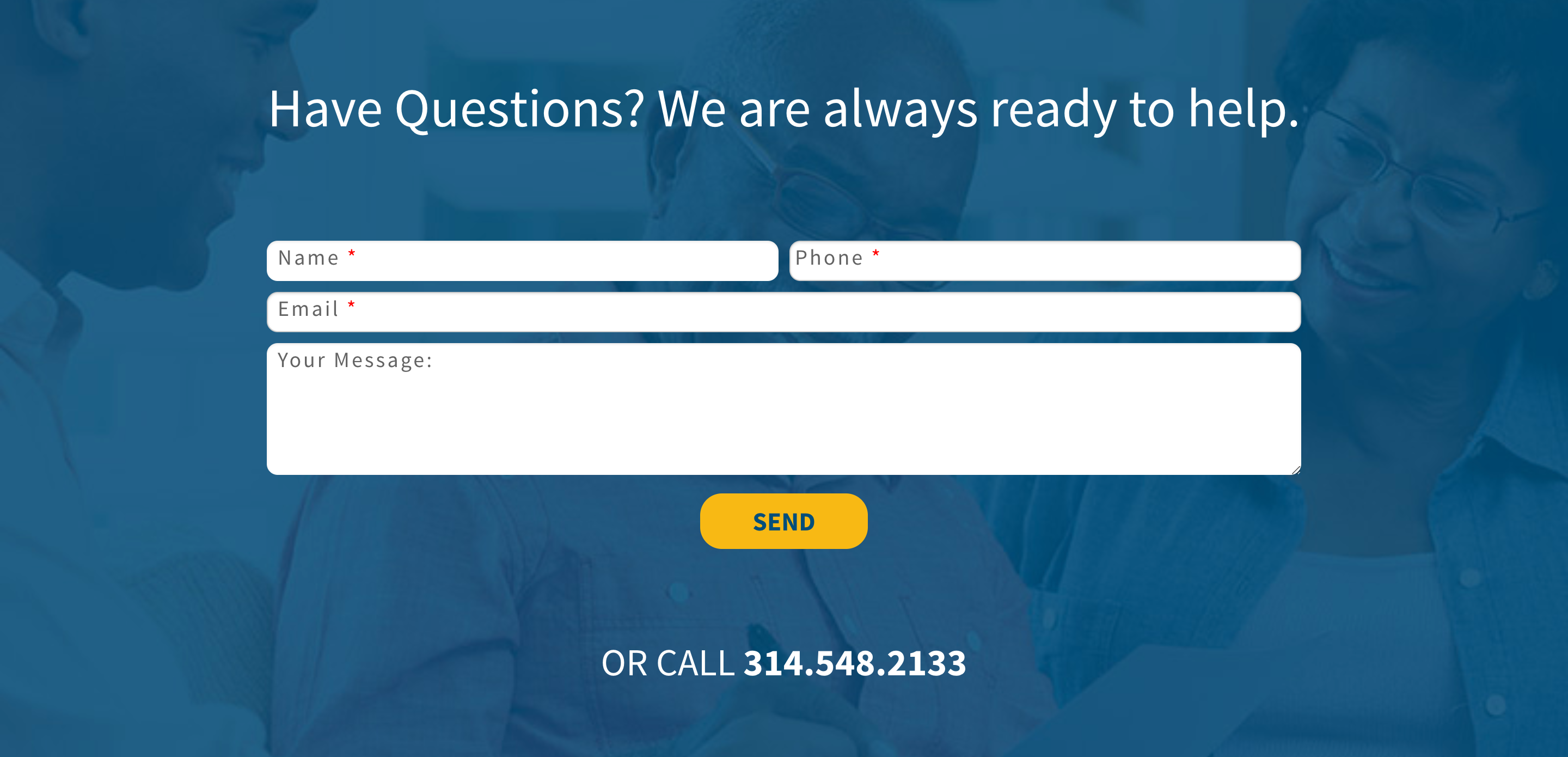
This design embeds a form on top of a tinted background image with a brief description about the form.

Module Two
Schedule Wizard 1
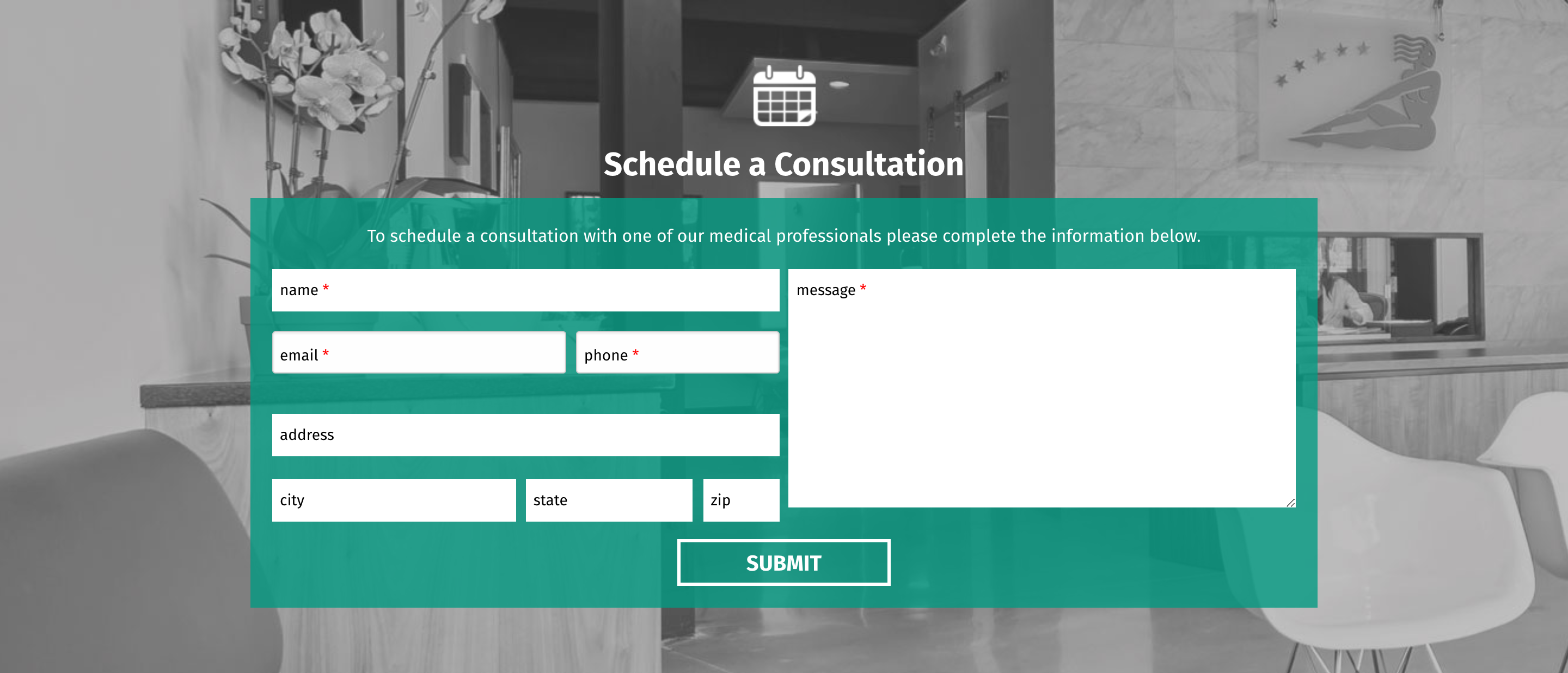
This design embeds a form on top of a black-and-white background image.

Module Three
Request Submitter 2
This custom design integrates a button that expands to a form to engage viewers, overlaid on a background image and footer.

Module Four
Inquiry Wizard 1
Another approach to embedding a form on top of an image with a brief description about the form.

Module Five
Request Submitter 3
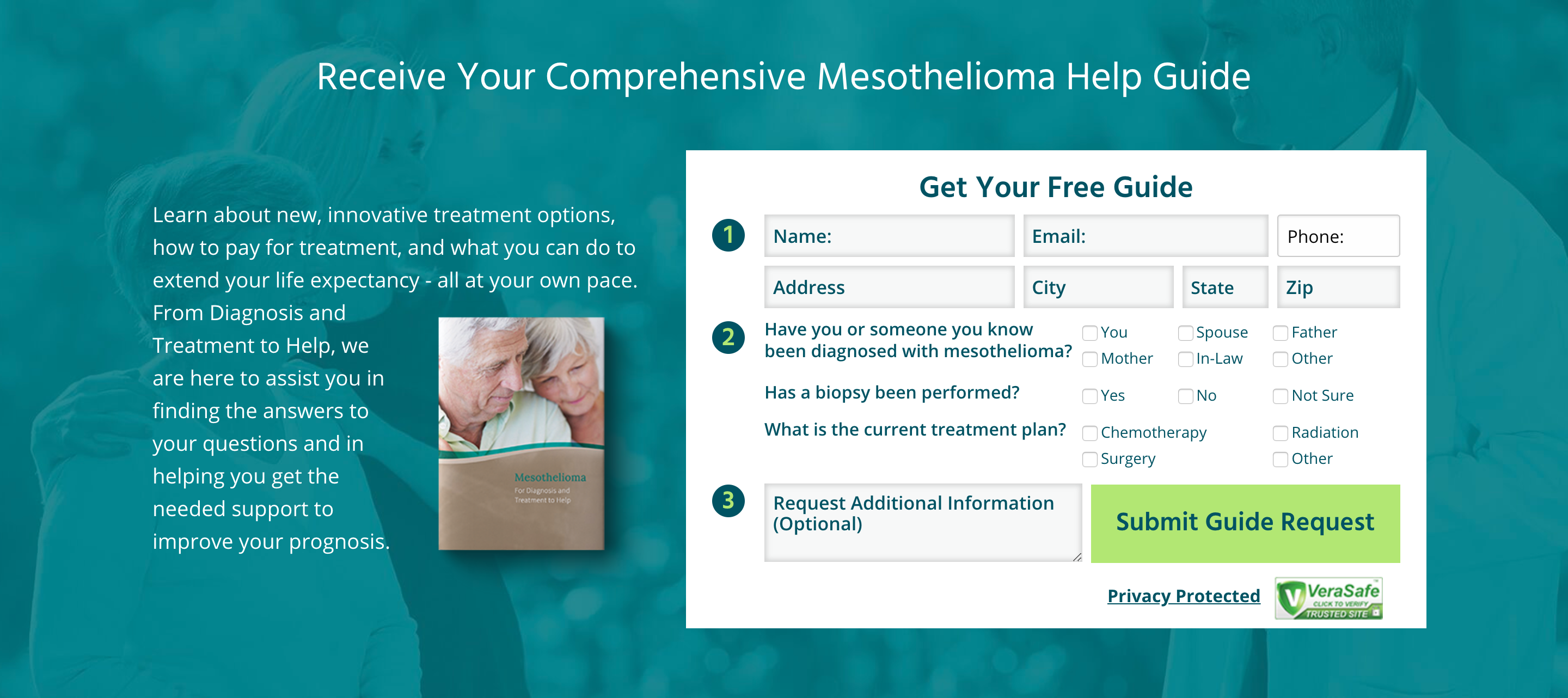
This particular band features a form on one side and an image with a callout on the other.

Module Six
Inquiry Wizard 2
This design embeds the form content directly on top of an image with no bounding box.

Module Seven
Schedule Wizard 2
Another approach to integrating a form with images in a band.

Module Eight
Question Submitter
This particular band features a form overlaid on a background texture on one side and a brief description about the form overlaid on a background image on the other.

Module Nine
Request Submitter 4
This design embeds a form on top of a background image with a brief description about the form.

Module Ten
Schedule Wizard 3
This particular design integrates a form within a custom page design and includes social media links.

Module Eleven
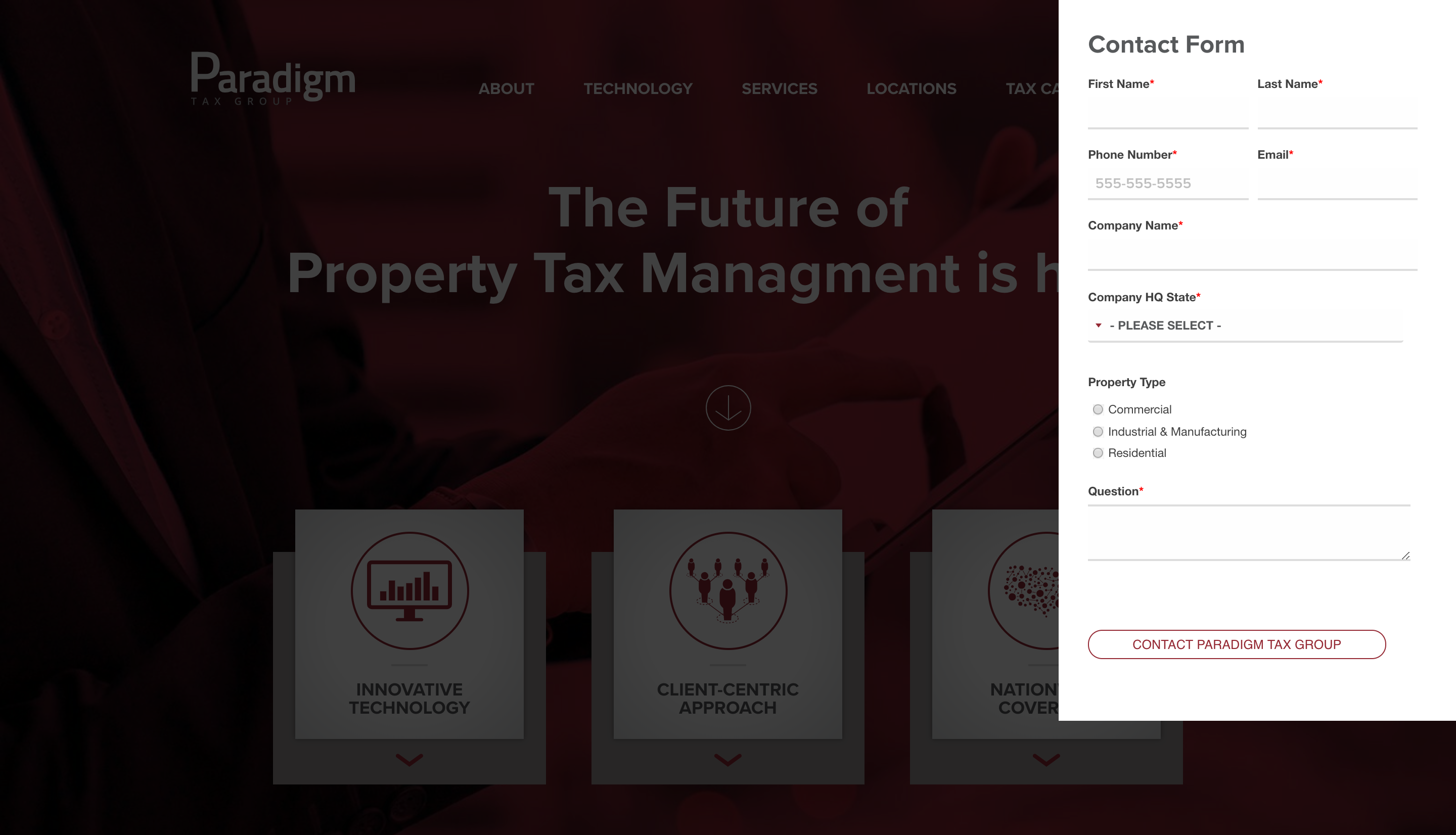
Contact Form
This custom design features a button that signals a form to slide out in order to engage viewers in a unique way.

Module Twelve
Question Submitter 2
Another approach to embedding a form on top of a tinted background image.