Featured Projects
Module One
Scrolling Feature
These layered elements create a visually interesting band, calling attention to the scroller of images as well as a few key callouts.

Module Two
Tabbed Feature
This particular band integrates a tab style that helps break up information and allows viewers to click through each tab to see the different projects.

Module three
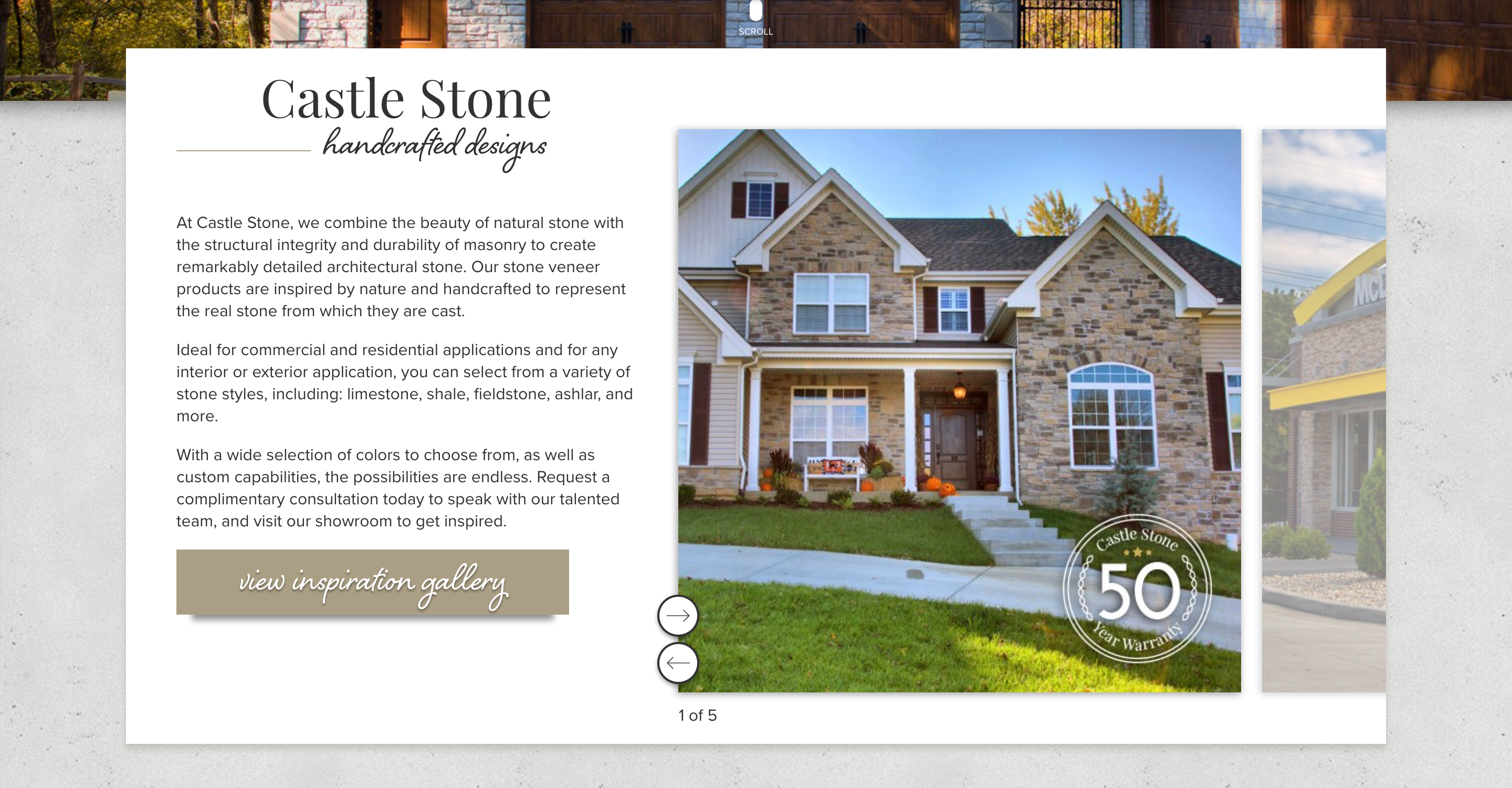
Scrolling Feature 2
Another approach to incorporating a scroller of images along with a detailed description to showcase a collection of a company’s projects.

Module Four
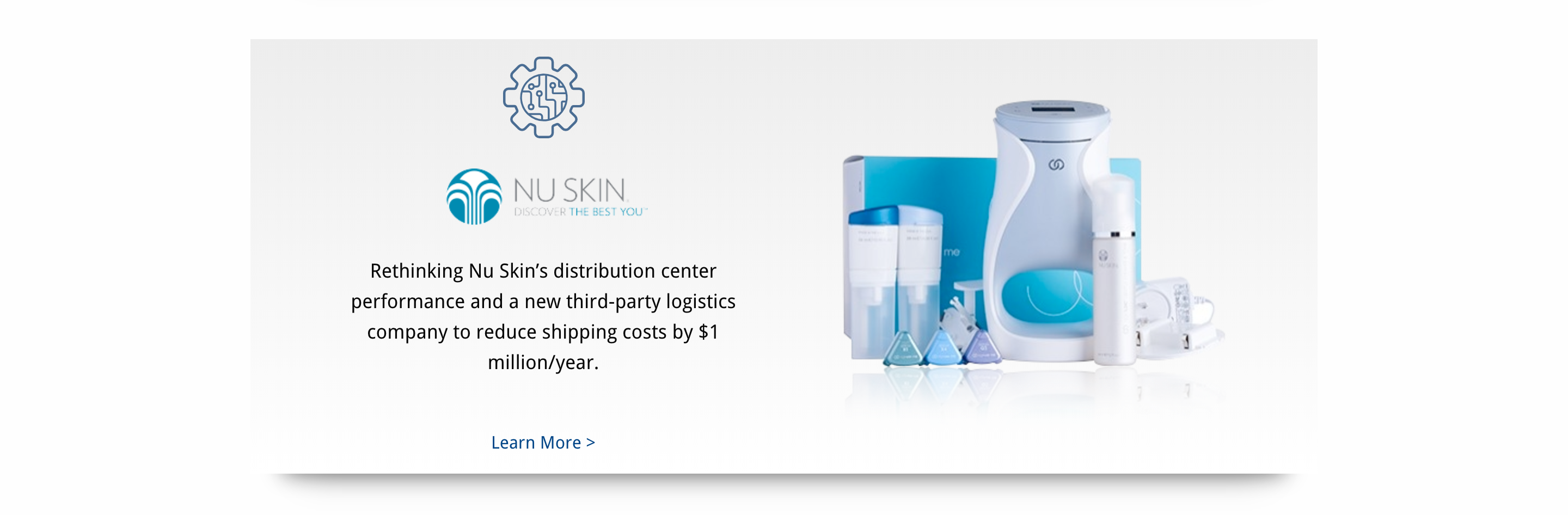
Featured Projects
Applying a slide-in effect to cut-out images overlaid on a background image creates a visually interesting scroller-styled band and presents the various projects in a unique way.

Module Five
Scrolling Feature 3
This is another approach to incorporating a scroller of images along with a detailed description to showcase a collection of a company’s projects.