Callout Boxes
Module One
Plus Boxes
These particular callout boxes involve a fade-on effect with a white box to emphasize the specific box you are hovering over.

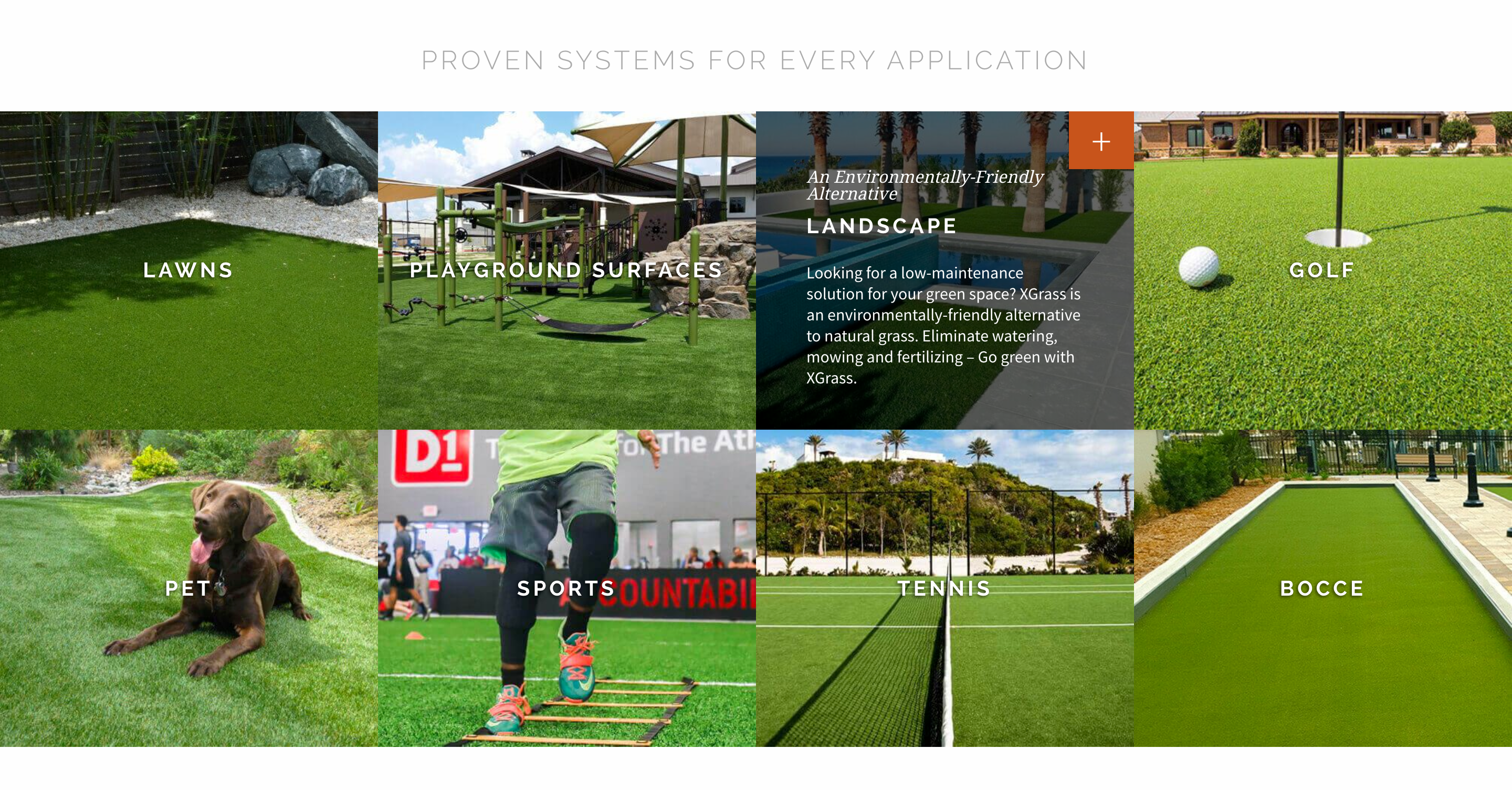
Module Two
Flush Boxes
This option represents a common hover animation that reveals a more detailed description when you hover over the box.

Module Three
Wide-Border Boxes
This is another approach to a hover animation that reveals more text when you hover over the box, but in a Q&A format.

Module Four
Thin-Border Boxes
Another option for incorporating a common hover animation that reveals a more detailed description when you hover over the box.

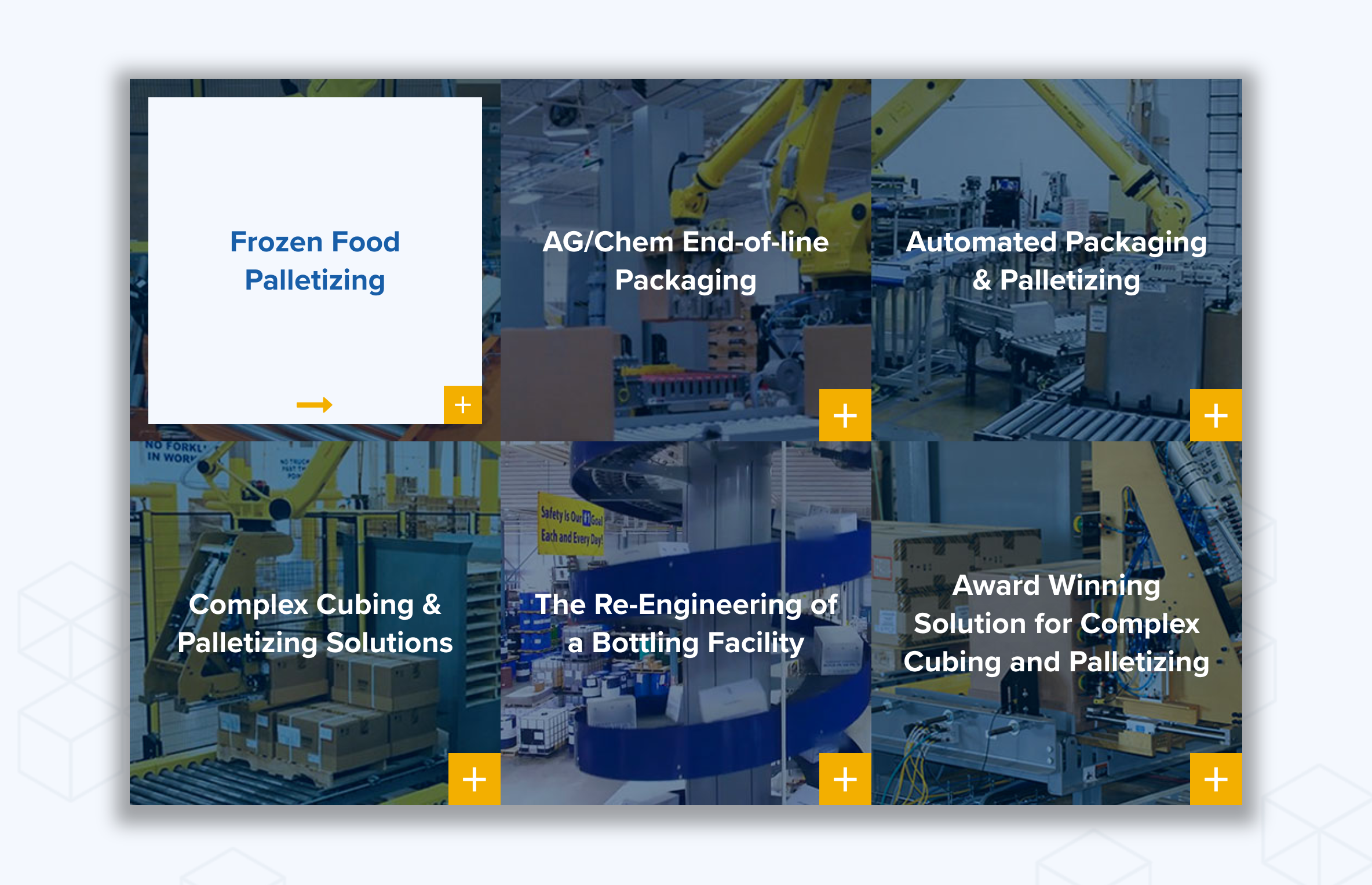
Module Five
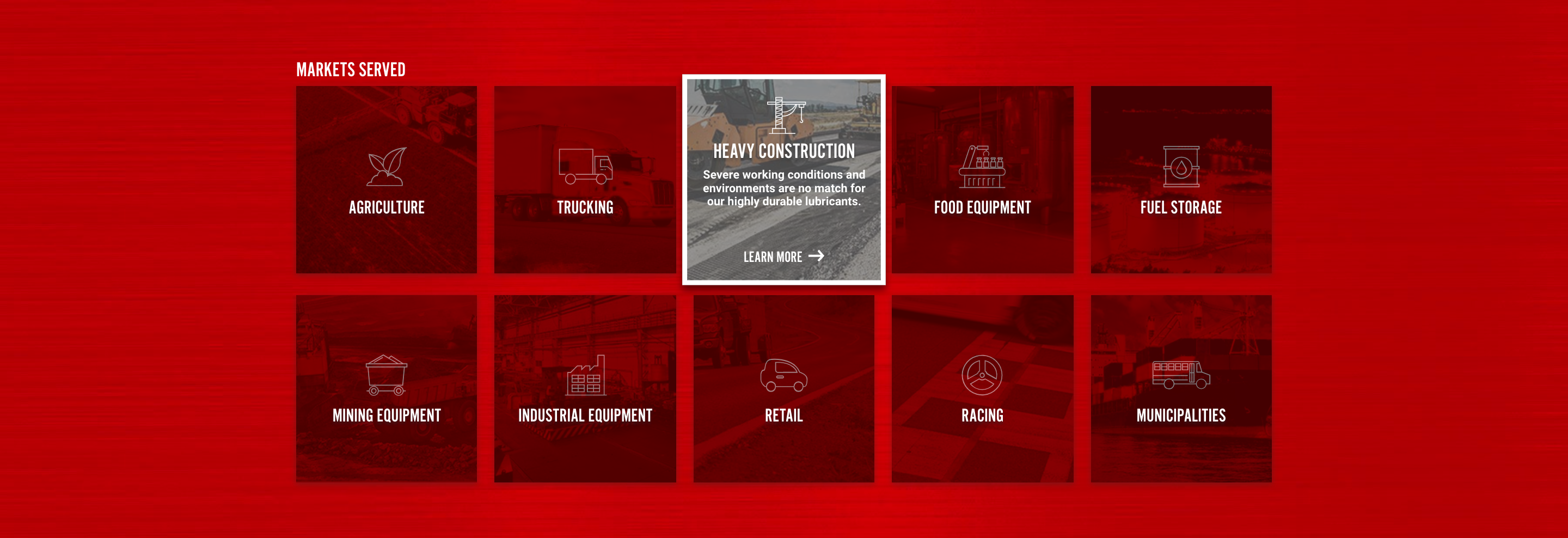
Hierarchical Boxes
These particular callout boxes feature a prominent box and a small grid of complimentary boxes with a unique hover animation.

Module Six
Sketch Boxes
This option integrates a custom hover animation to reveal the box heading and emphasize the specific box you are hovering over.

Module Seven
Circle-to-Square Boxes
An approach to a custom hover animation with circle boxes that reveals the circle heading and emphasizes the specific circle you are hovering over.

Module Eight
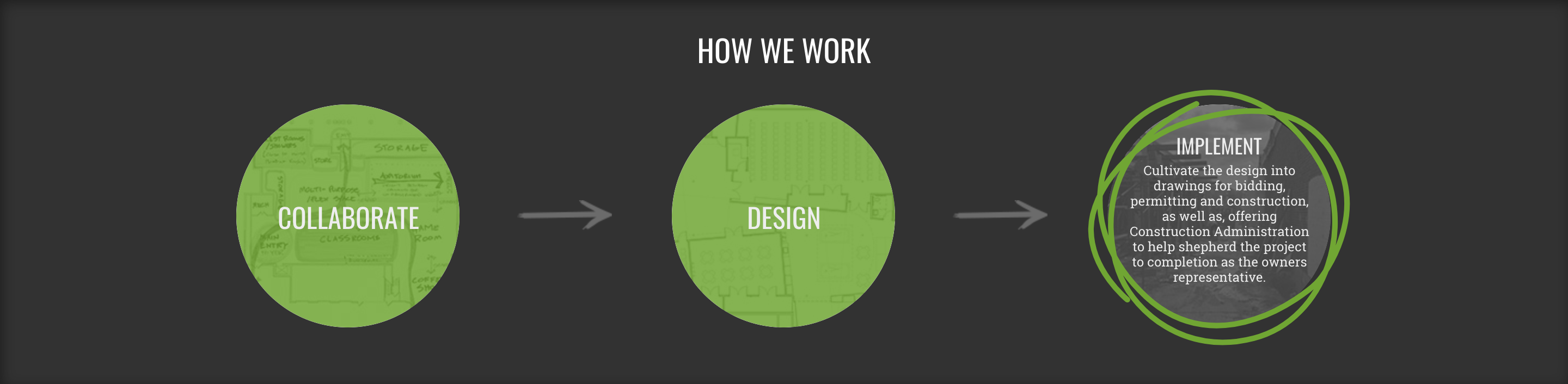
Sketch Circles
Another sample with circle boxes that features a custom hover animation to reveal a more detailed description and emphasize the specific circle you are hovering over.

Module Nine
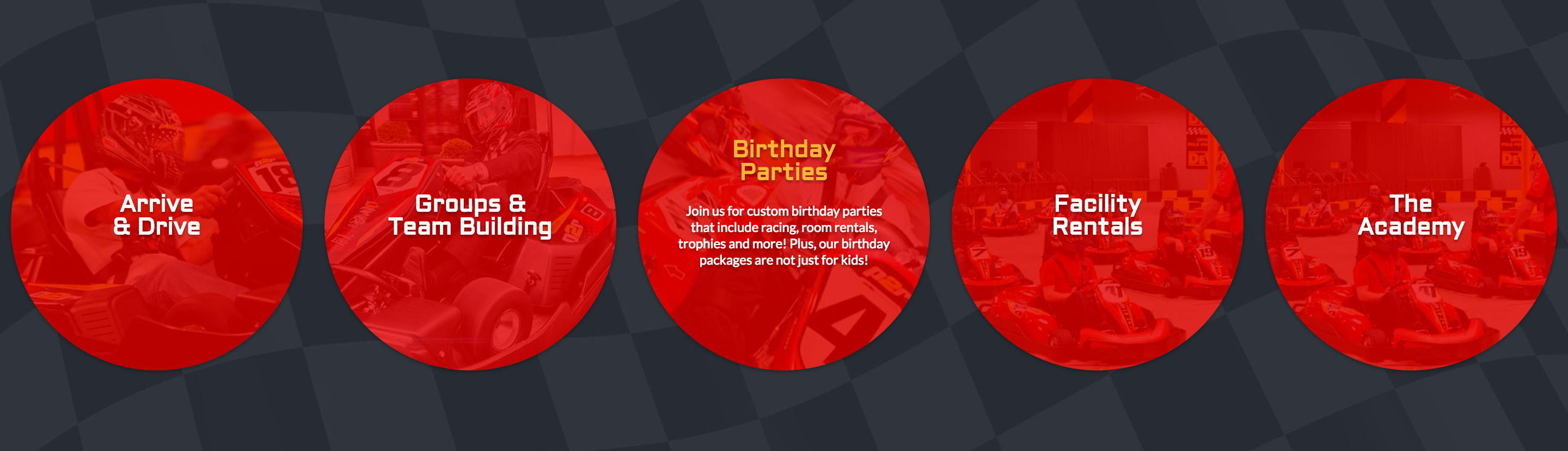
Dimmed Circles
These particular callout circles feature a simple hover animation that reveals the dimmed background image when you hover over it.

Module Ten
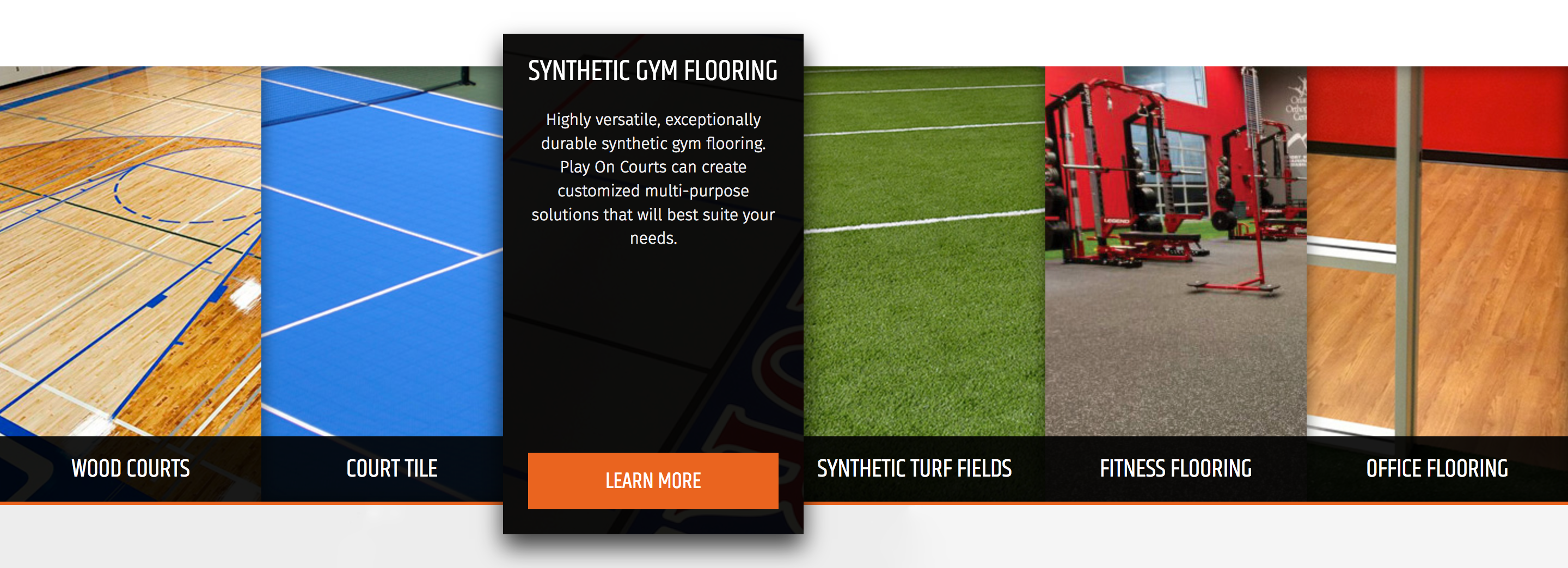
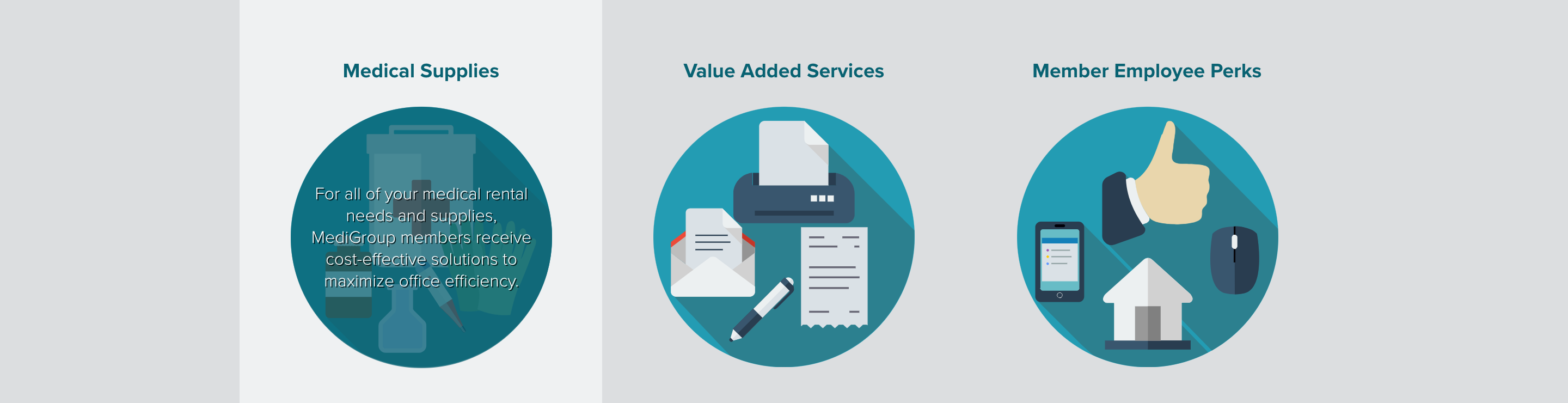
Content Circles
Another sample with circle boxes that features a simple hover animation to reveal a more detailed description and emphasize the specific circle you are hovering over.

Module Eleven
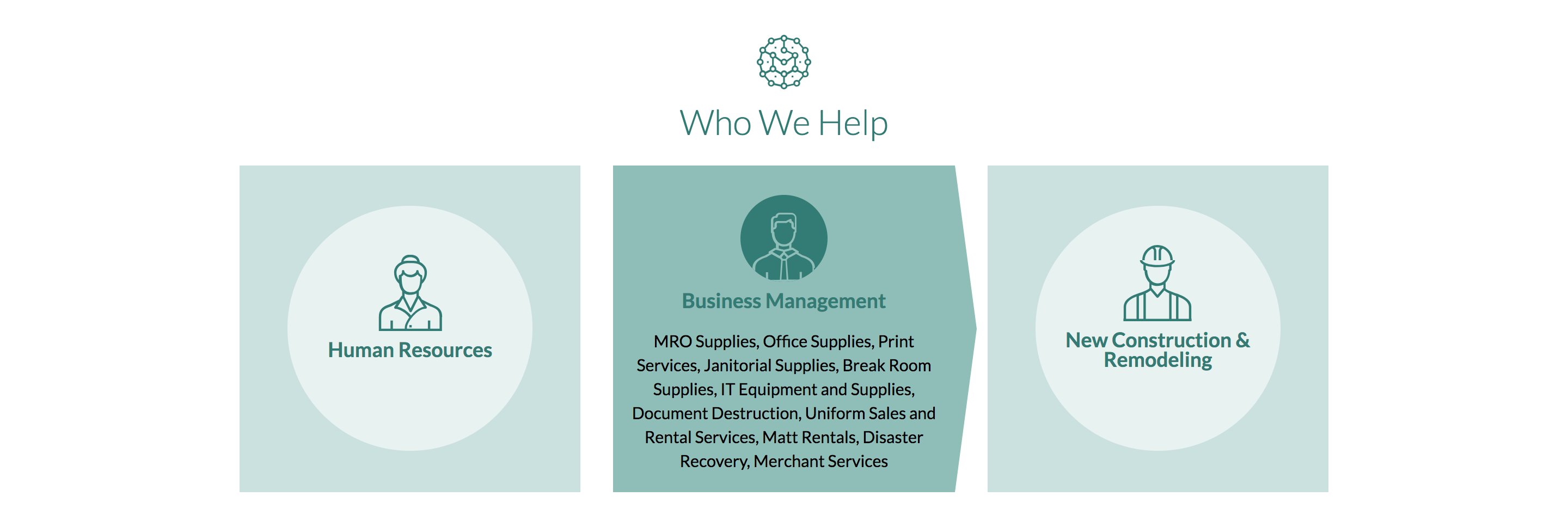
Slanted Callouts
These particular callout boxes involve a custom slant design with an animation that expands the box when you hover over it.

Module Twelve
Magnified Boxes
Popping out when you hover over the box, this is an alternative approach to a hover animation that reveals more text.

Module Thirteen
Expanding Boxes
As another way to reveal more detailed text when you hover over it, these layered callout boxes offer a unique custom hover animation.

Module Fourteen
Transformative Boxes
Another approach to the standard hover animation that reveals a more detailed description when you hover over the box.

Module Fifteen
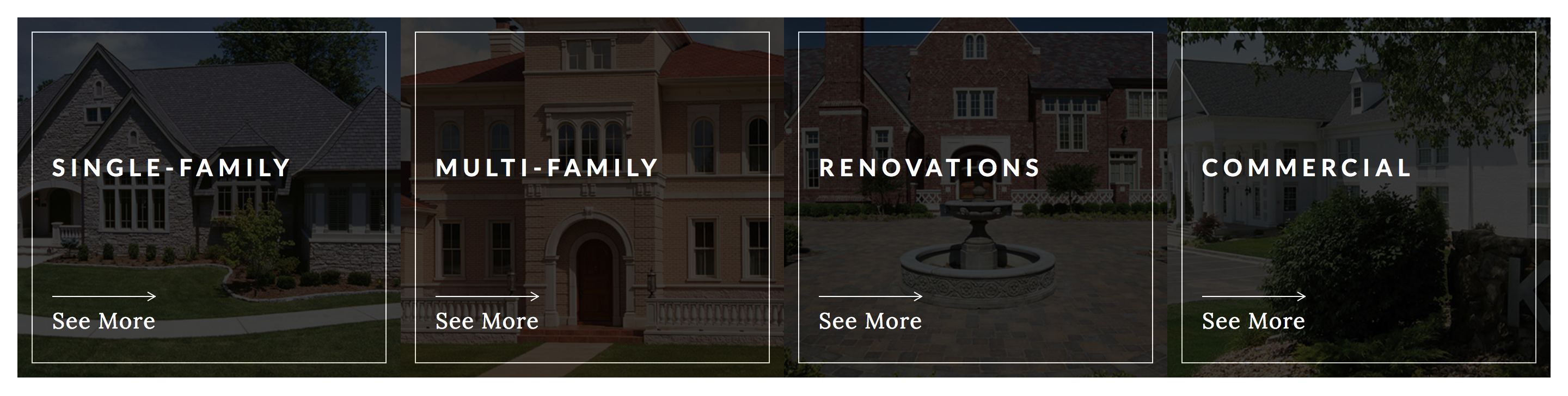
Expansive Boxes
These particular callout boxes feature a hover animation that reveals a more detailed description and removes the tint from the background image when you hover over it.

Module Sixteen
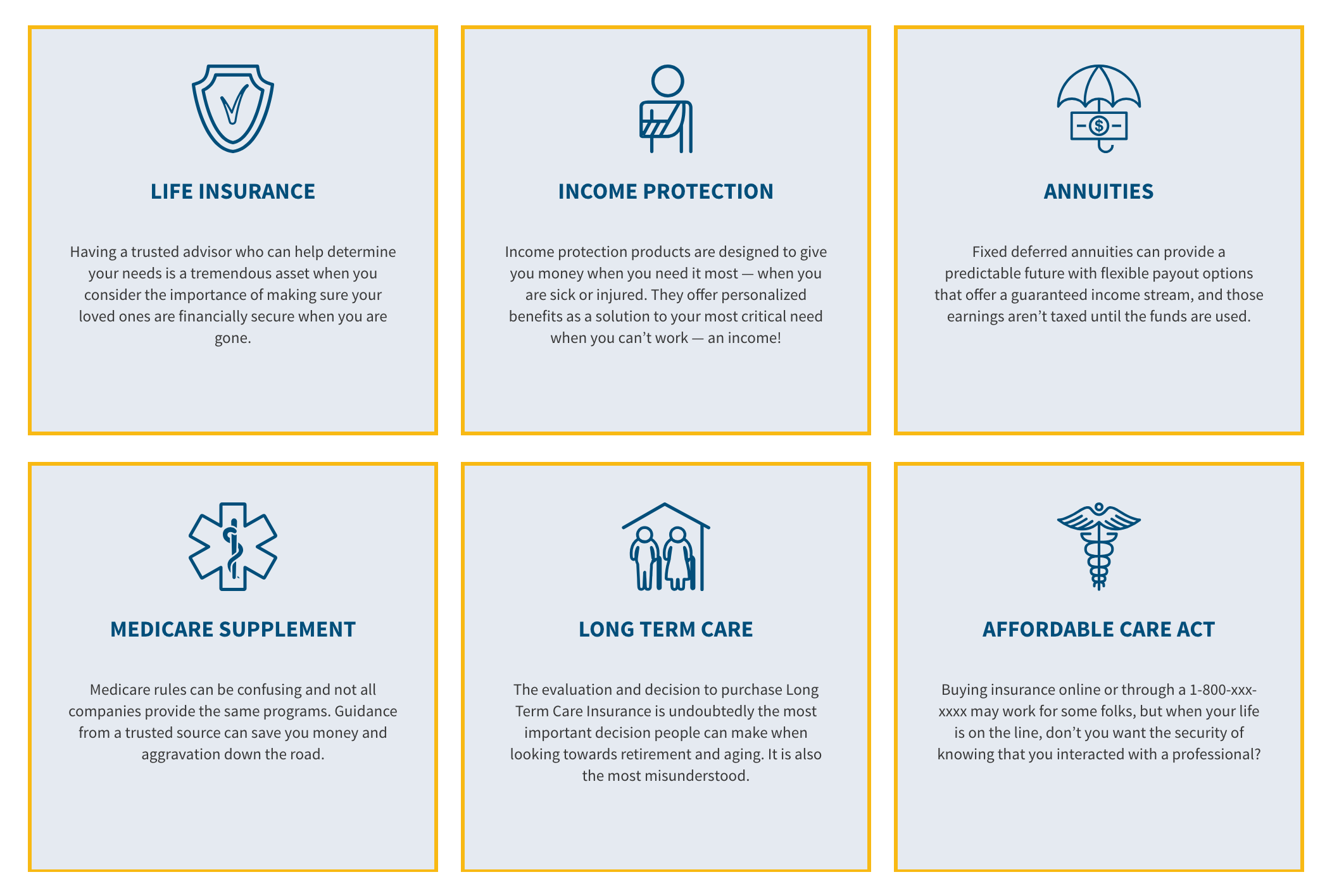
Graphical Circles
This is another version of the standard hover animation that reveals a more detailed description when you hover over the box.

Module Seventeen
Expansive Boxes
This option integrates bold callout boxes with a custom animation that expands the box as the image subtly moves when you hover over it.

Module Eighteen
Flipping Boxes
These particular callout boxes achieve the opposite effect by showing the detailed description and then flipping to less information on the hover animation.

Module Nineteen
Color-Changing Boxes
With a change in shade and layering of shapes, these callout boxes offer a simple, yet effective approach to a hover animation.

Module Twenty
Raised Boxes
When calling out minimal but specific information, this is an effective approach to clearly signify which box you are hovering over.