Callout Bands
Callout bands are often integrated into a website when there is an interesting concept or message that we want to highlight on the page.
Module One
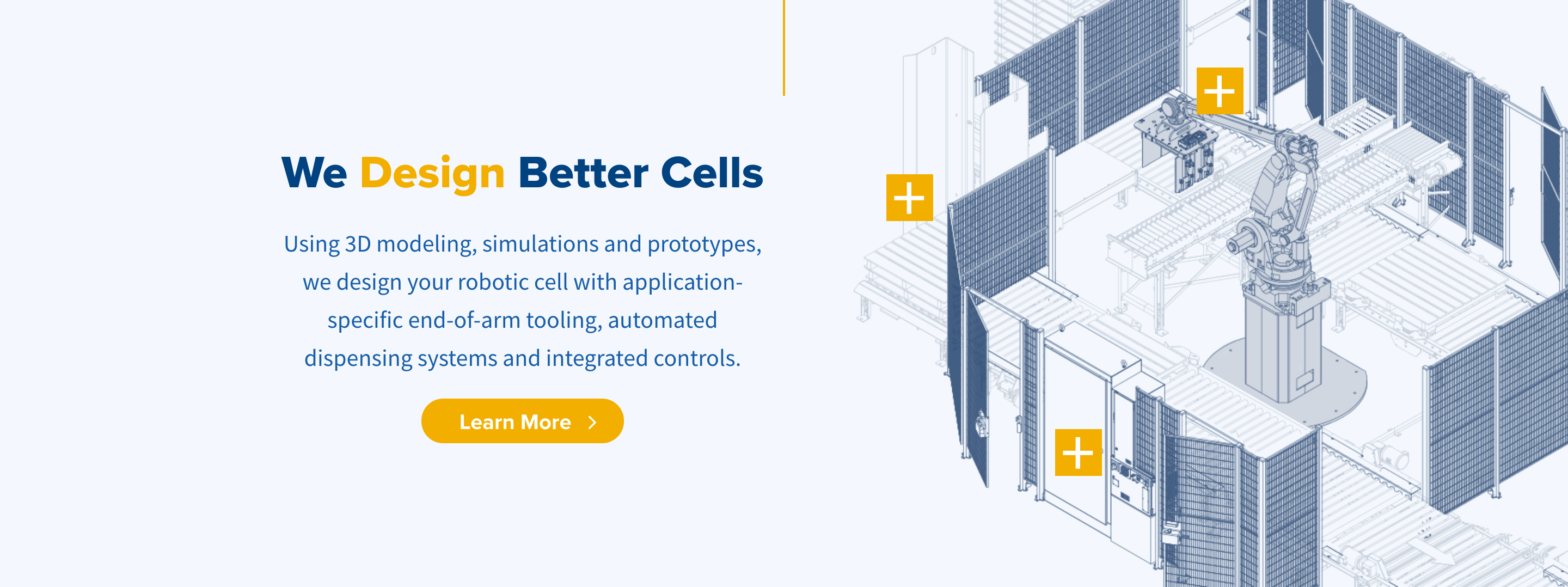
Interactive Graphics
Often used to highlight features of a product, show components in a system or identify areas on a map, these interactive graphics add visual interest to a site.

Module Two
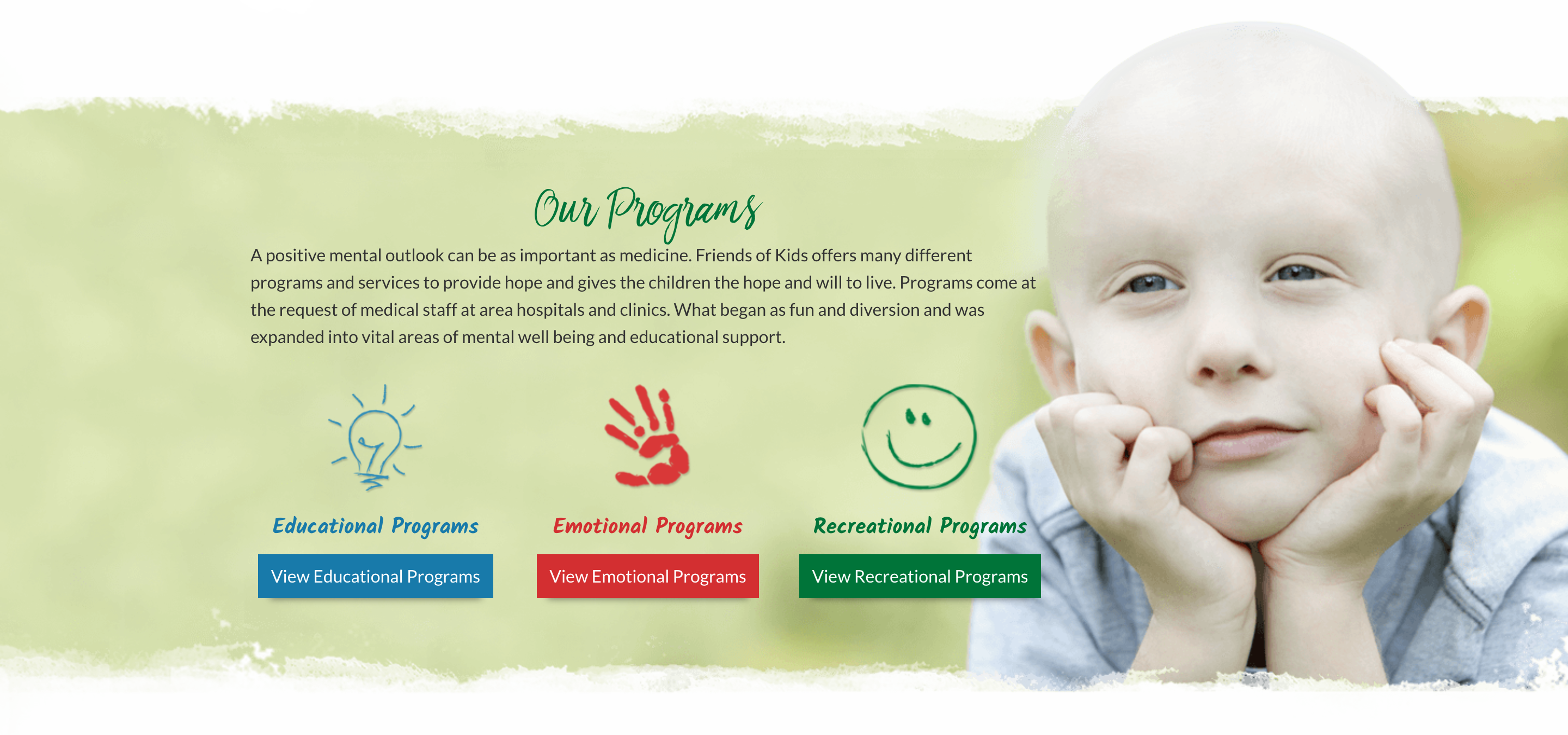
Custom Graphics
This option represents a simpler, static representation of a graphic with highlighted points and custom iconography on a faded background image.

Module Three
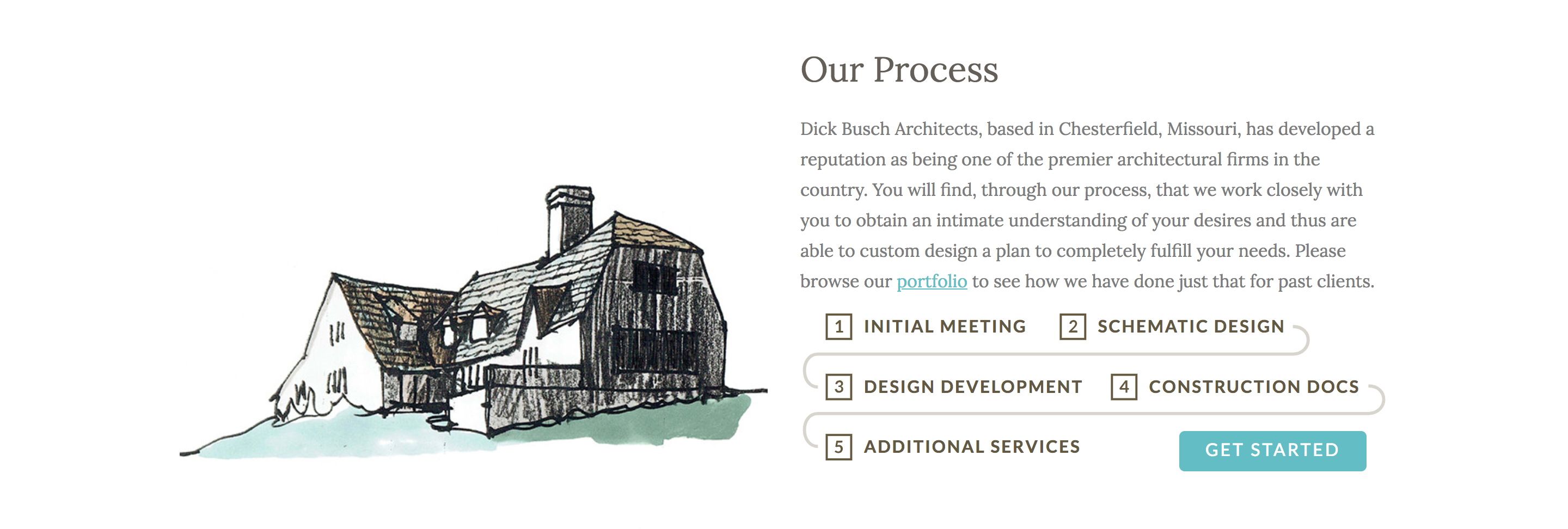
Layered Graphics
Layered graphics are often used when you want to show a unique image in the foreground with a separate image in the background or overlay other graphical elements onto an image like the architectural line drawing shown here.

Module Four
Collage of Photos
Collages are a classic approach to placing multiple images in a small area.

Module Five
Historical Band
Another approach to a callout band with full image on one side and a small collage on the other.

Module Six
Informational Band
This is an example of a standard band applied to many websites featuring a background image and text box to provide information on a product, service or solution.

Module Seven
Informational Band 2
Customized graphics and iconography.

Module Eight
Image-Based
Another approach to showcasing an image with a paragraph of text in a band to provide information on a product, service or solution.

Module Nine
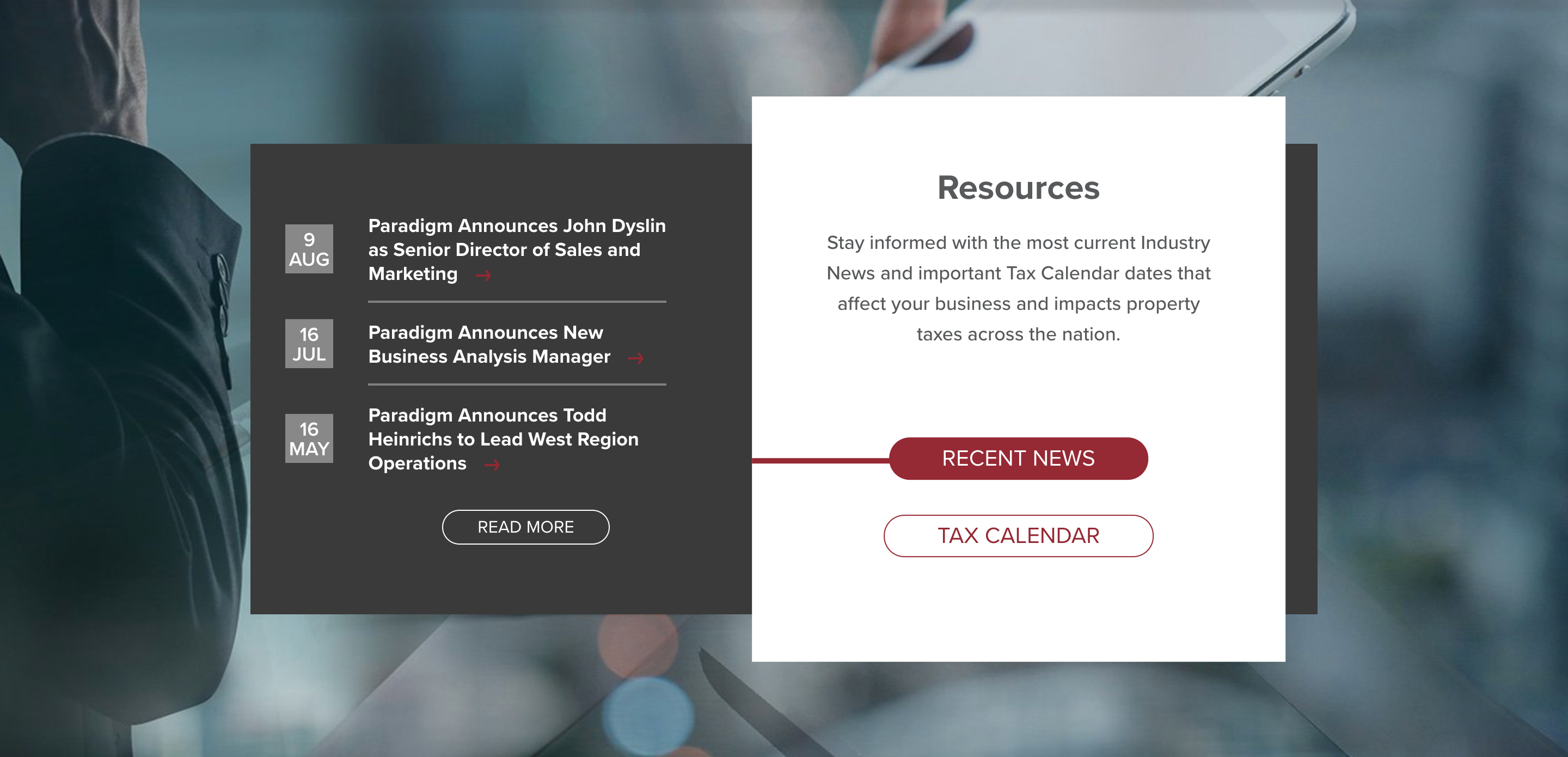
Layered Boxes
Often used to organize a lot of information and present it in a less overwhelming way, these layered boxes add a unique interaction to a site.

Module Ten
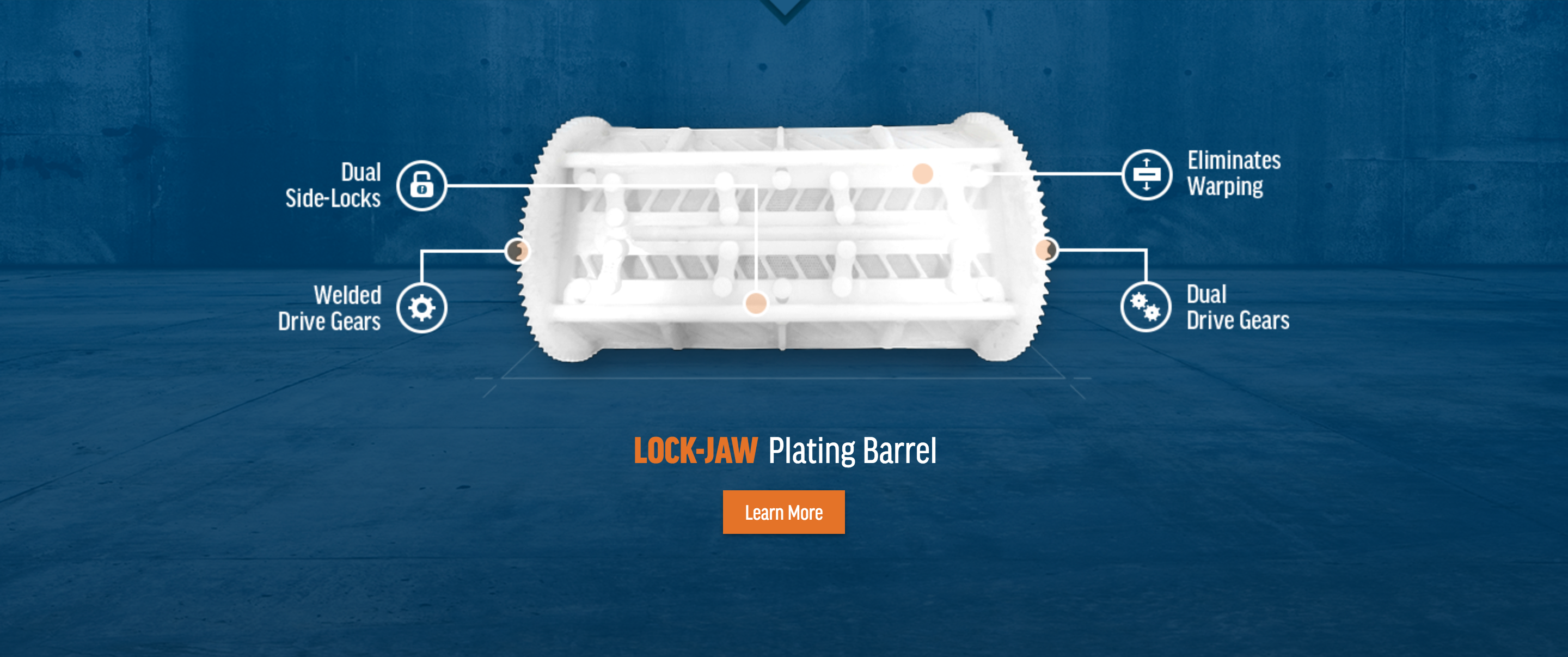
Illustrative
This particular callout band integrates a standard image and text lockup with a simple animation to engage visitors and provide information in a unique way.

Module Eleven
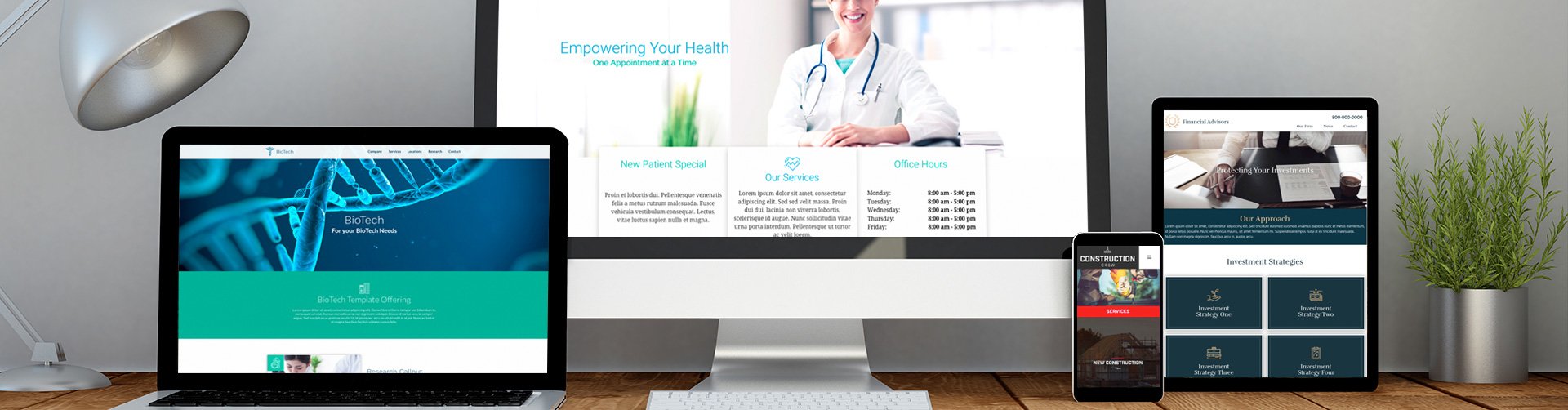
Image-Based
This option allows you to apply a real life screenshot of a computer screen onto a stock photo to incorporate a relevant image without needing to do photography.

Module Twelve
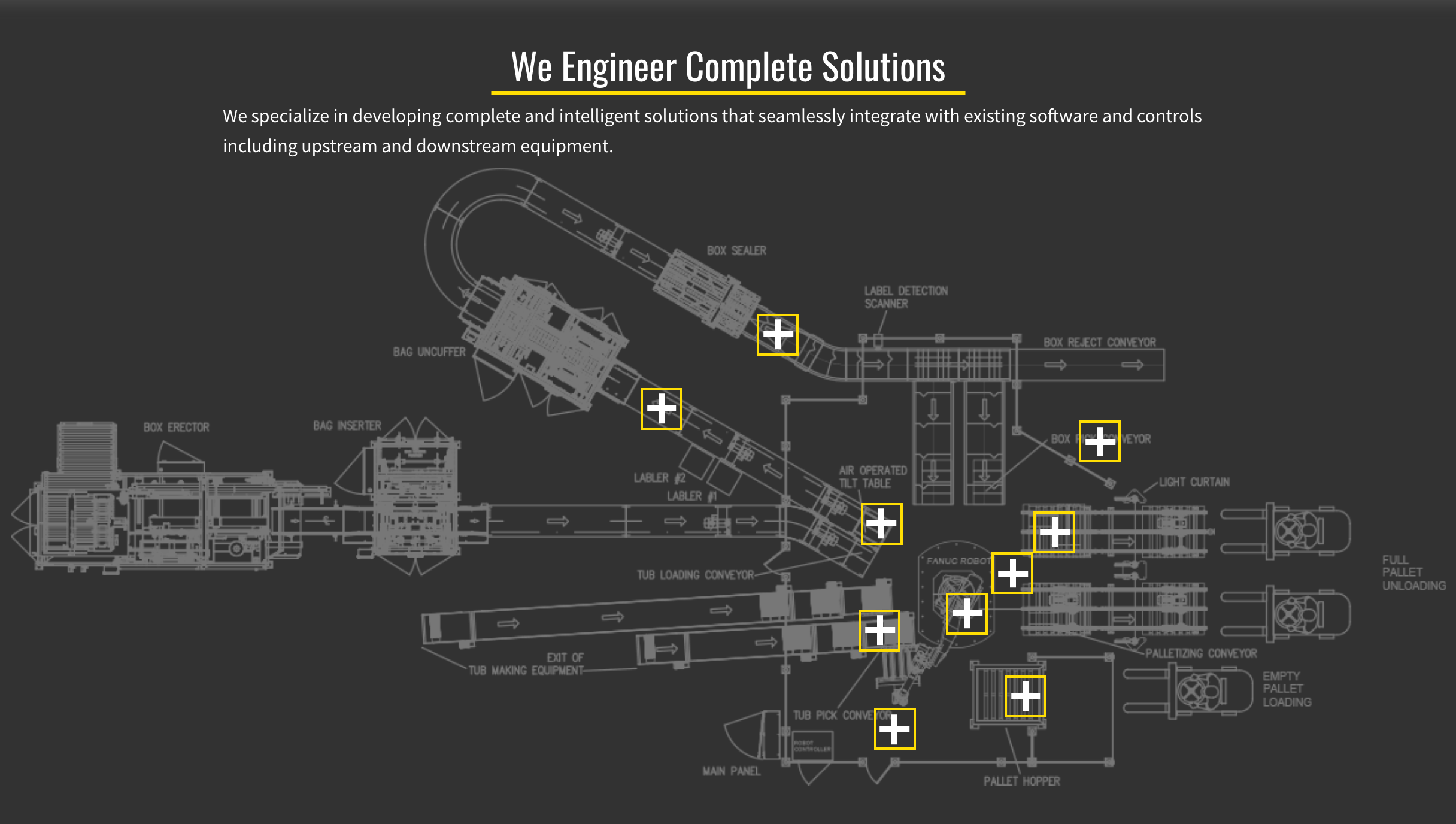
Interactive Graphics
Another approach to incorporating interactive graphics in order to highlight features of a product, show components in a system, or identify areas on a map while adding visual interest to a site.